Welcome to the first in a series of digital signage widget guides. In this blog we’re taking a look at text-based digital signage widgets.
These blogs will walk you through everything you need to know about each widget and how to master it. Learn what the widget is, how to use and customise it, and how you can get the most out of it to increase the effectiveness of your digital signage content.
What Are Text-Based Digital Signage Widgets?
They are widgets that exist on digital signage software and allow you to make the most of text. Whether it’s a title or a description, we’ve got you covered.
In the TrouDigital studio, there are 2 main types of text-based widget:
- Label
- Text
Each of these widgets have their own use cases and allow users to elevate their digital signage game. We’re going to take you through each widget…
We have another text-based widget called “ticker”. This allows you to display scrolling text. This widget is slightly more complicated to use, so we’ll give it it’s own guide.
The Label Widget
What Is The Label Widget?
It essentially allows the user to insert title text on their digital signage creatives. Label text is often reserved for large titles or subheadings. It can be found on the top left-hand side of the widgets list.

How To Use The Label Widget
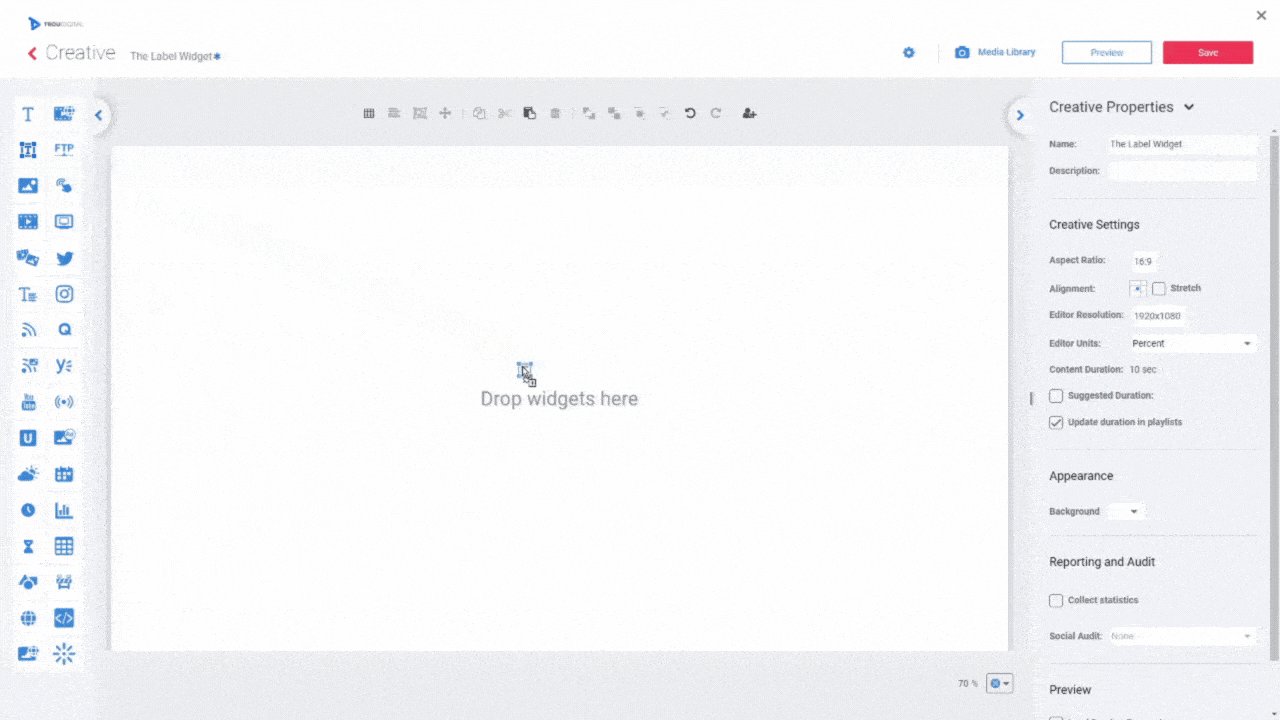
1. Place The Widget On The Canvas
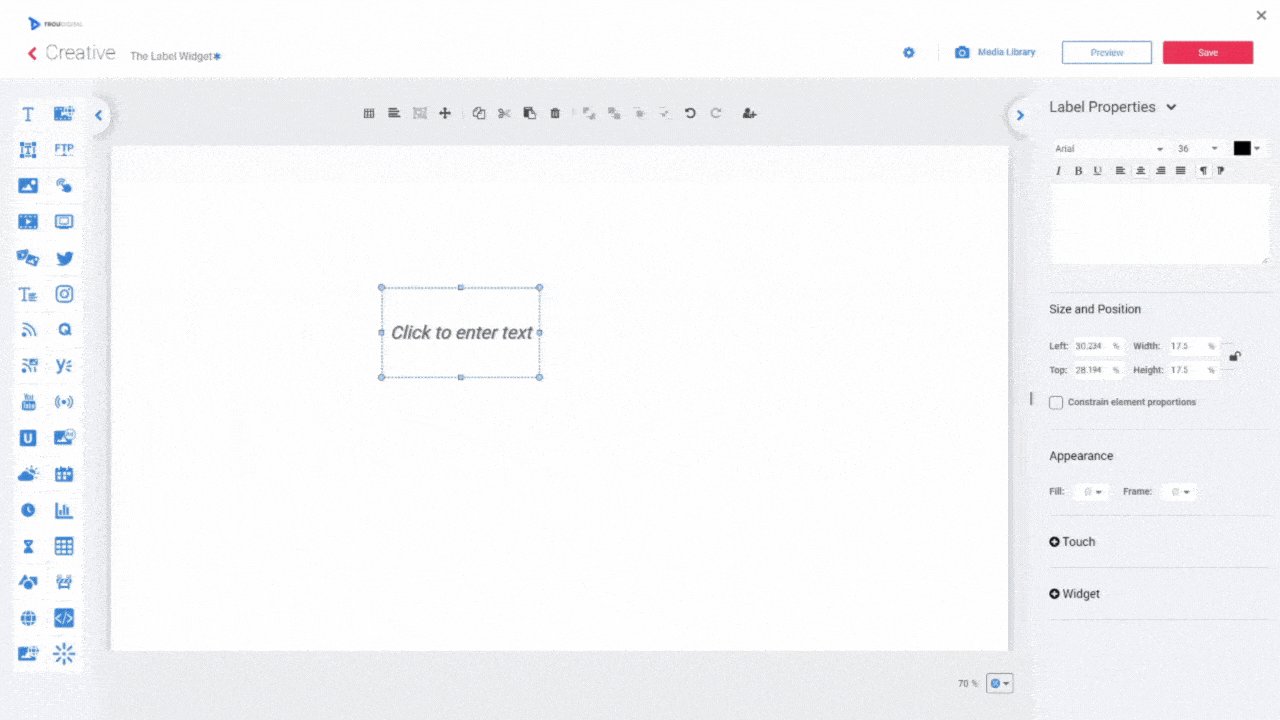
Like all our widgets, the label widget is “drag and drop”. Simply click, hold and drag the widget onto the canvas.

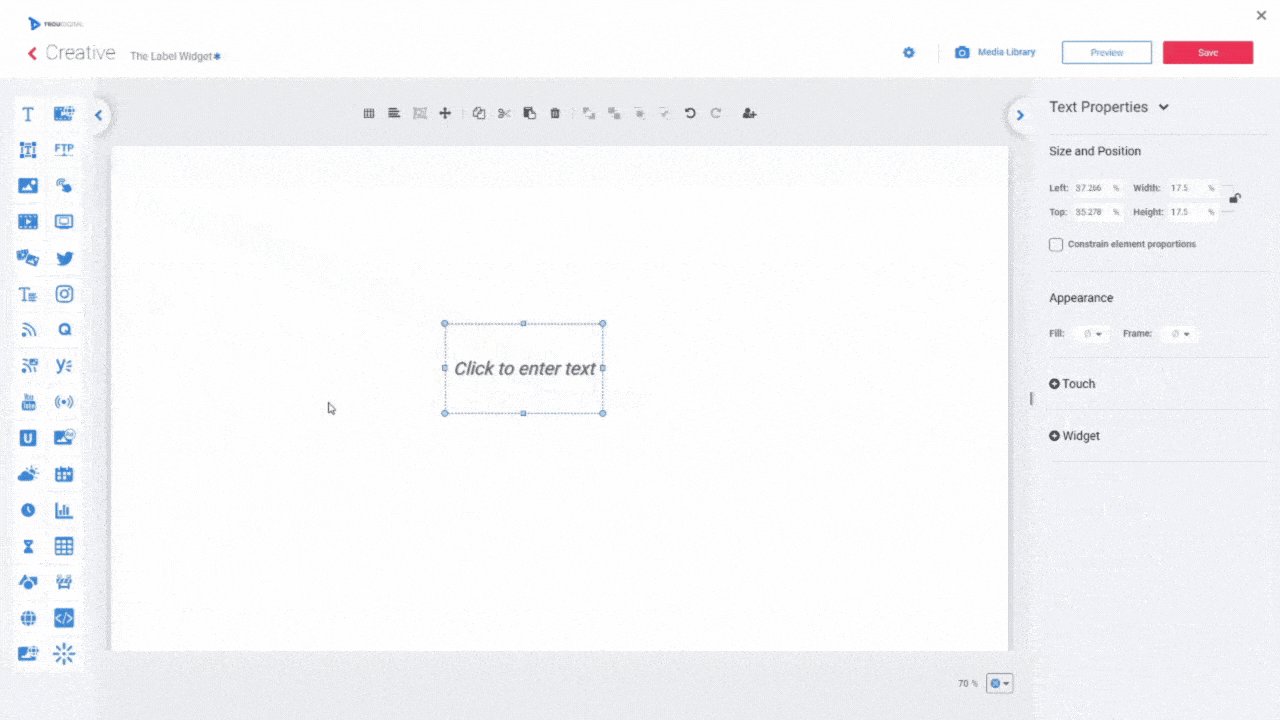
2. Inserting Your Text
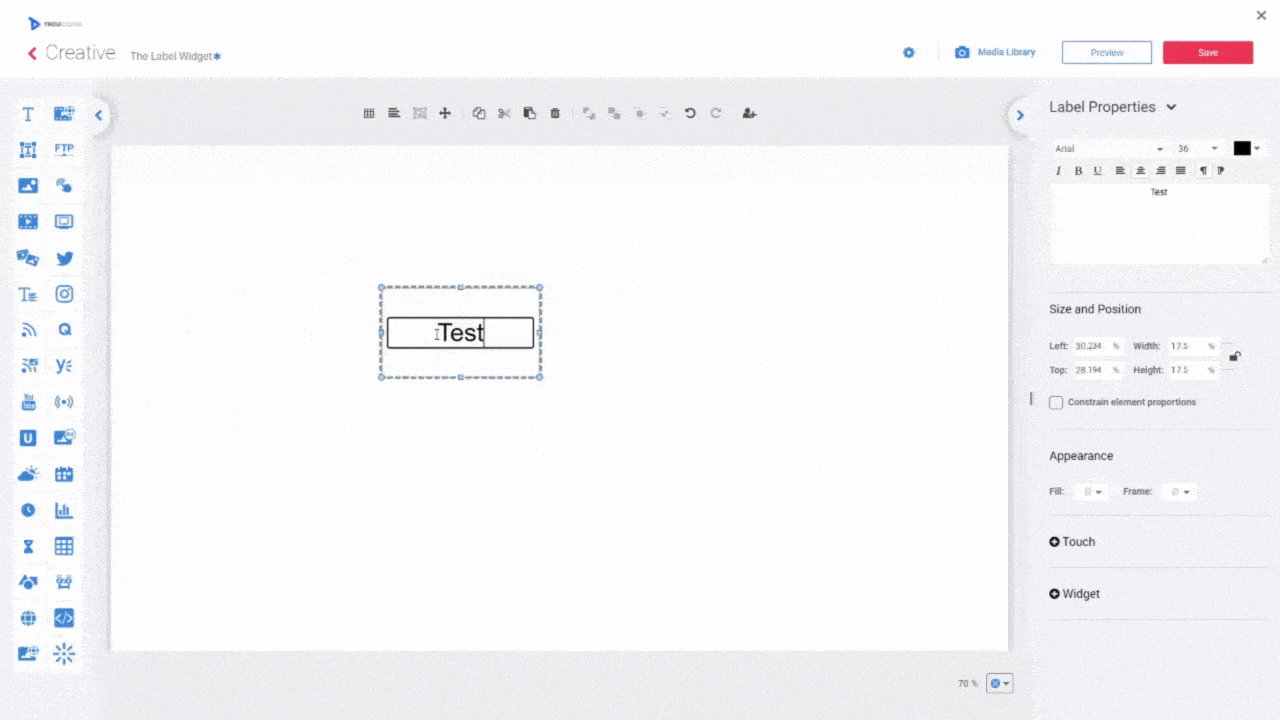
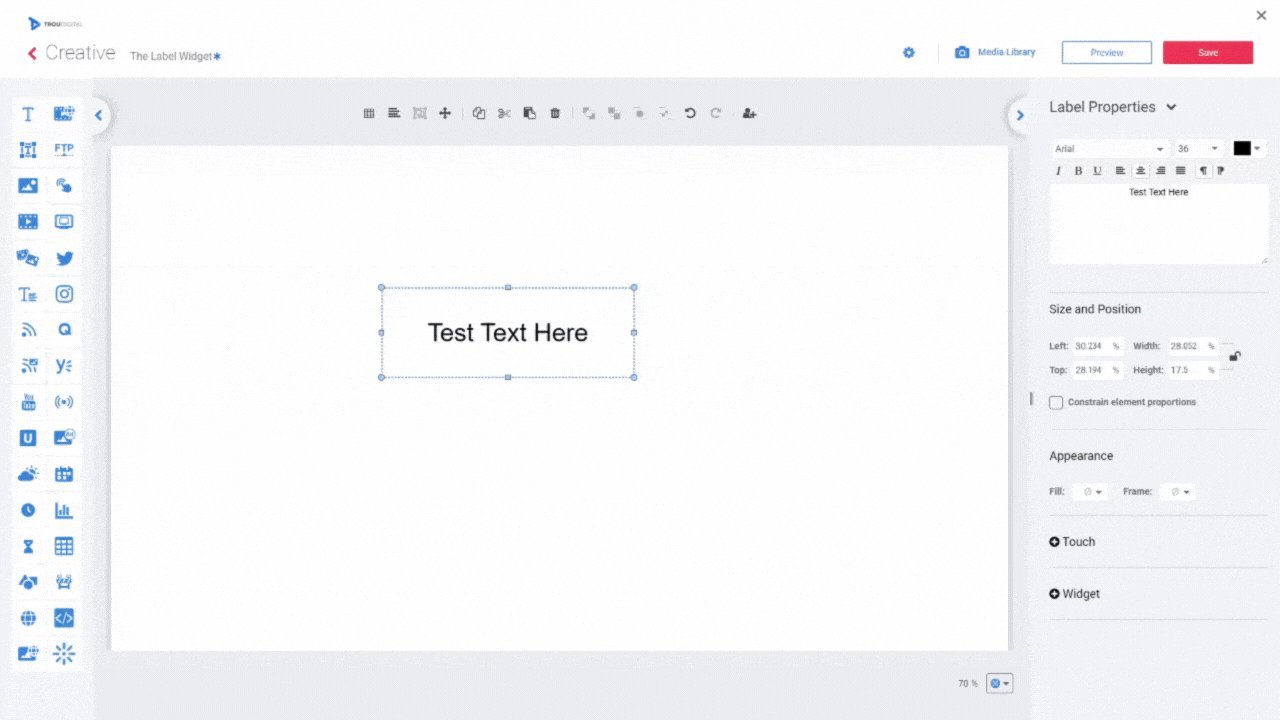
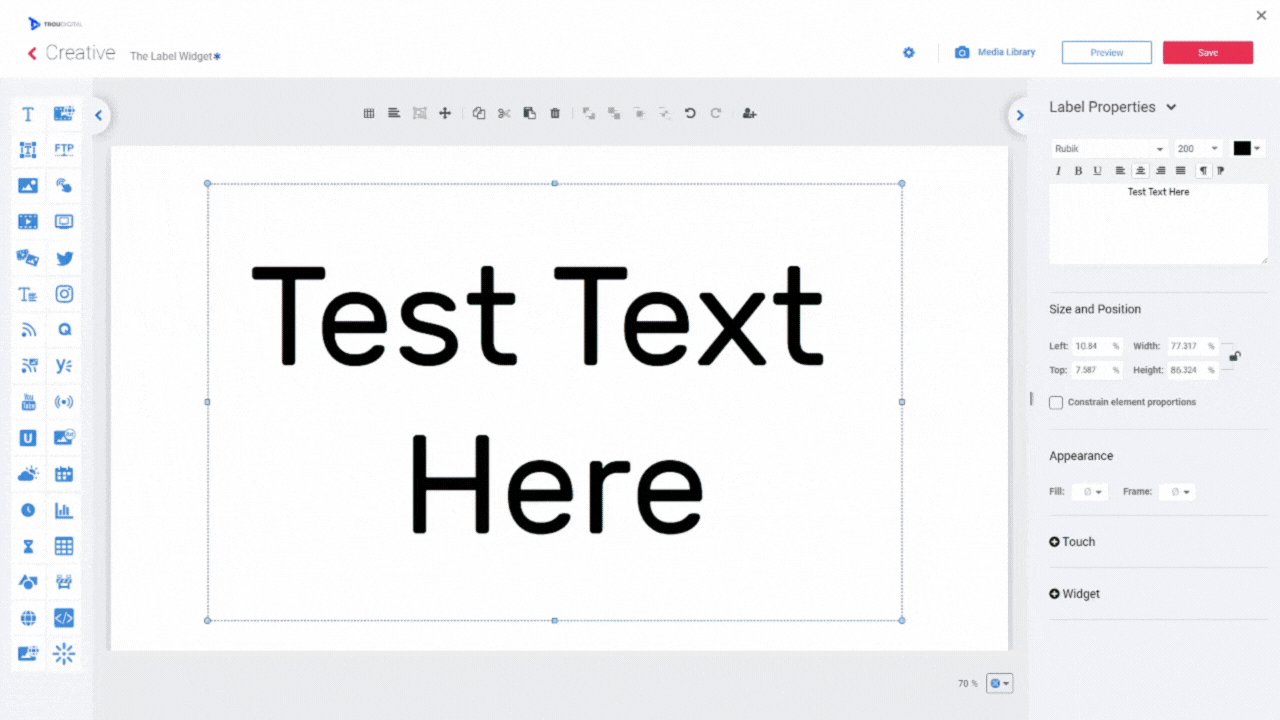
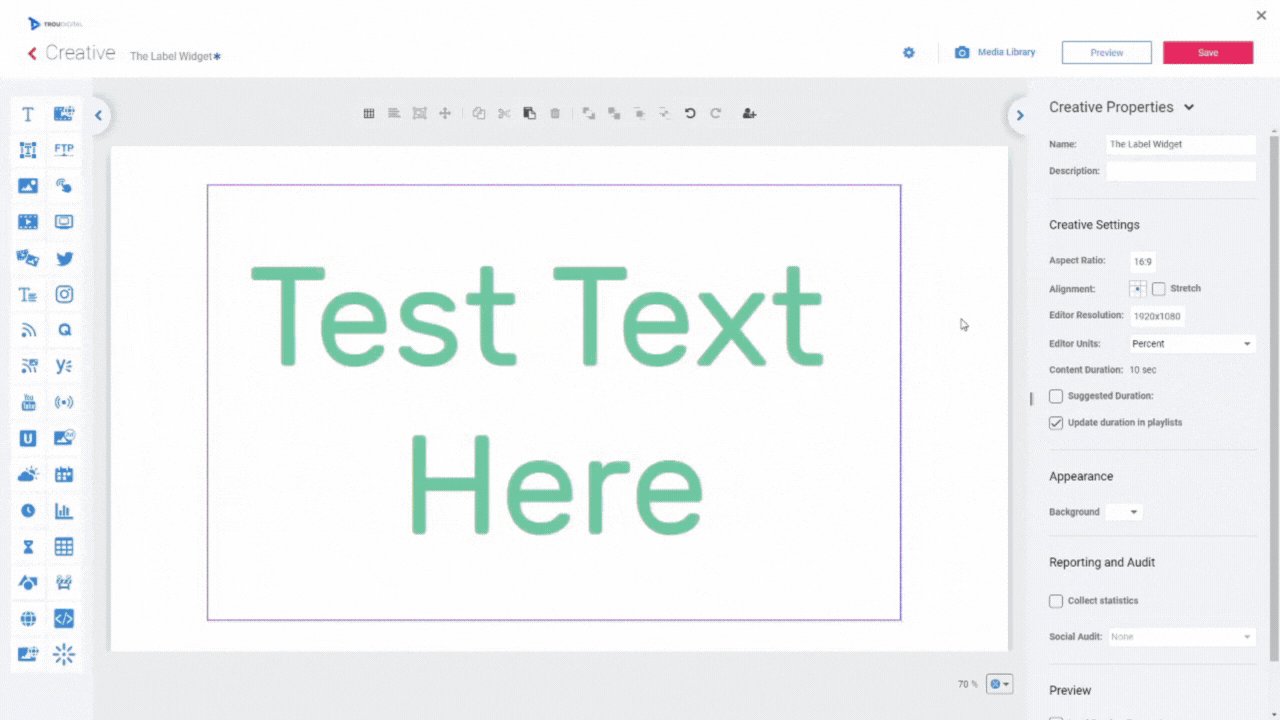
Once the label widget is on the canvas, simply double-click inside the box. You will then have the option to type in your text. Alternatively, you can paste text from your clipboard.
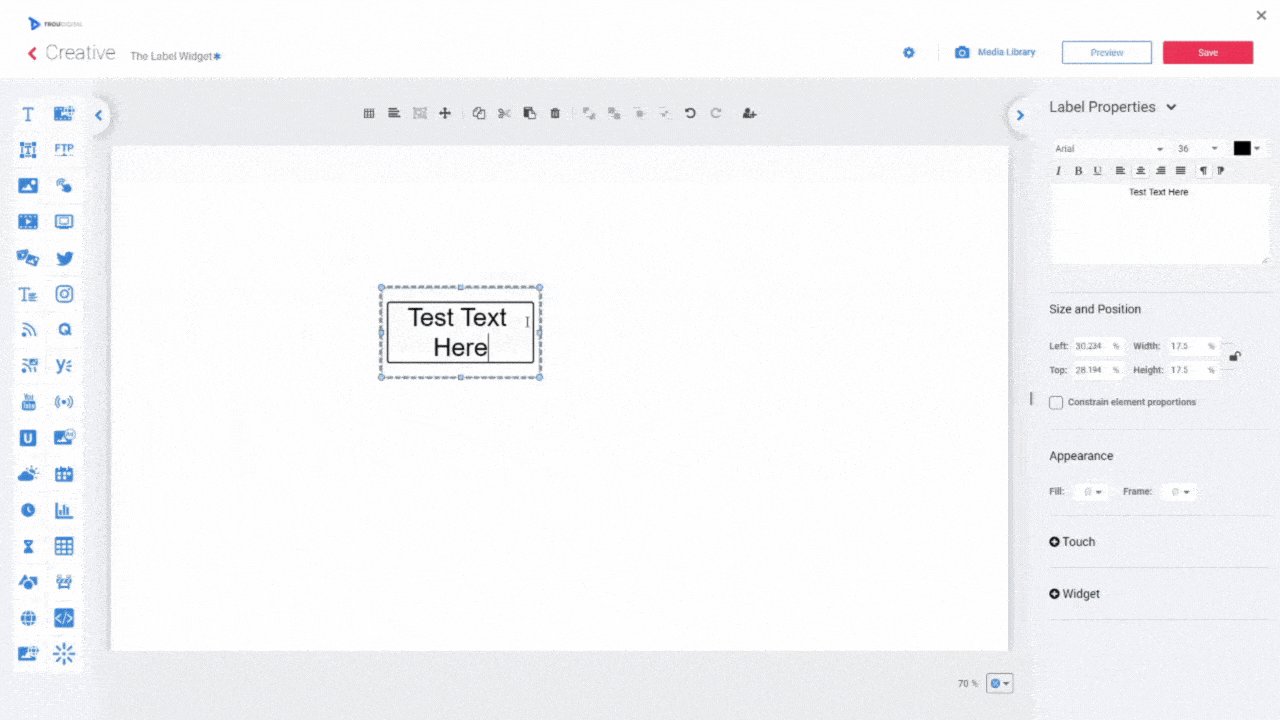
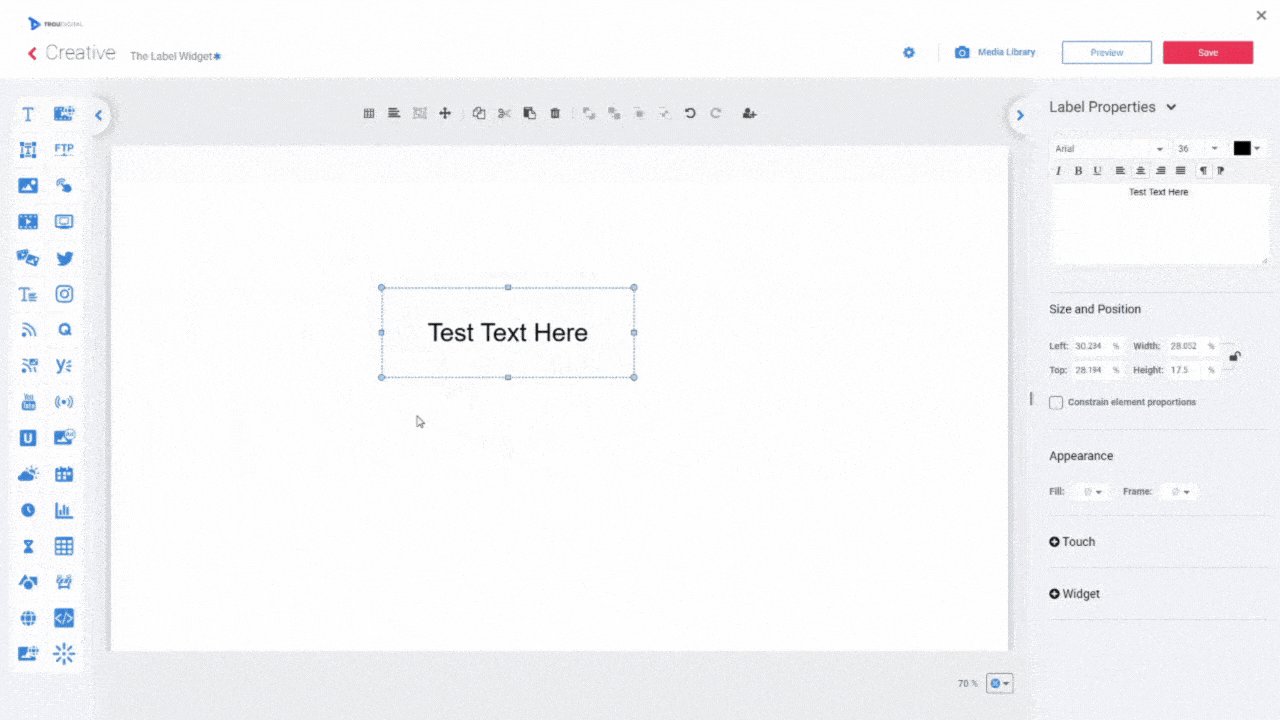
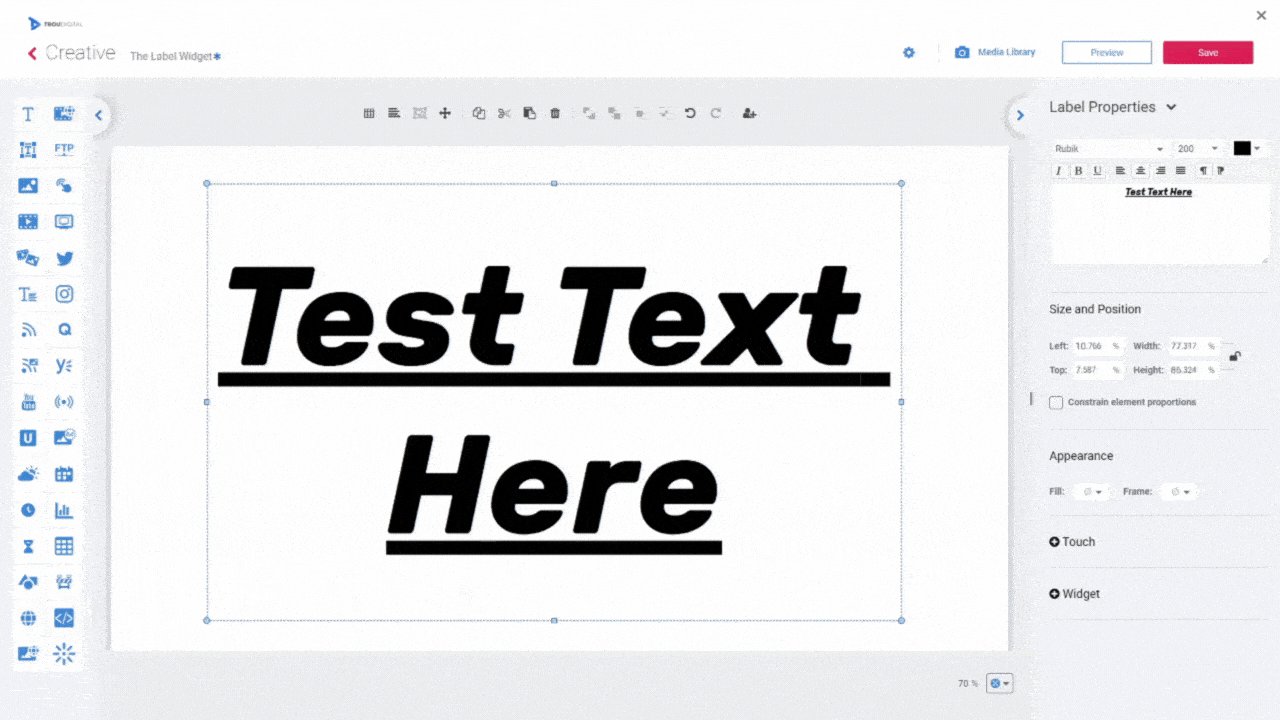
For now we’ve entered in “Test text here”. This will allow us to preview customisation options later.

How To Customise The Label Widget
We pride ourselves on our user’s ability to customise their digital signage content. That’s why all our widgets come with a host of customisation options such as font type, font size, colours, etc. Now we’re going to show you how you can manipulate the label widget to meet specific brand guidelines or specifications.
Note: If you don’t see your preferred font in the studio, contact the team. We’ll be happy to see what we can do.
Accessing Widget Customisation Options
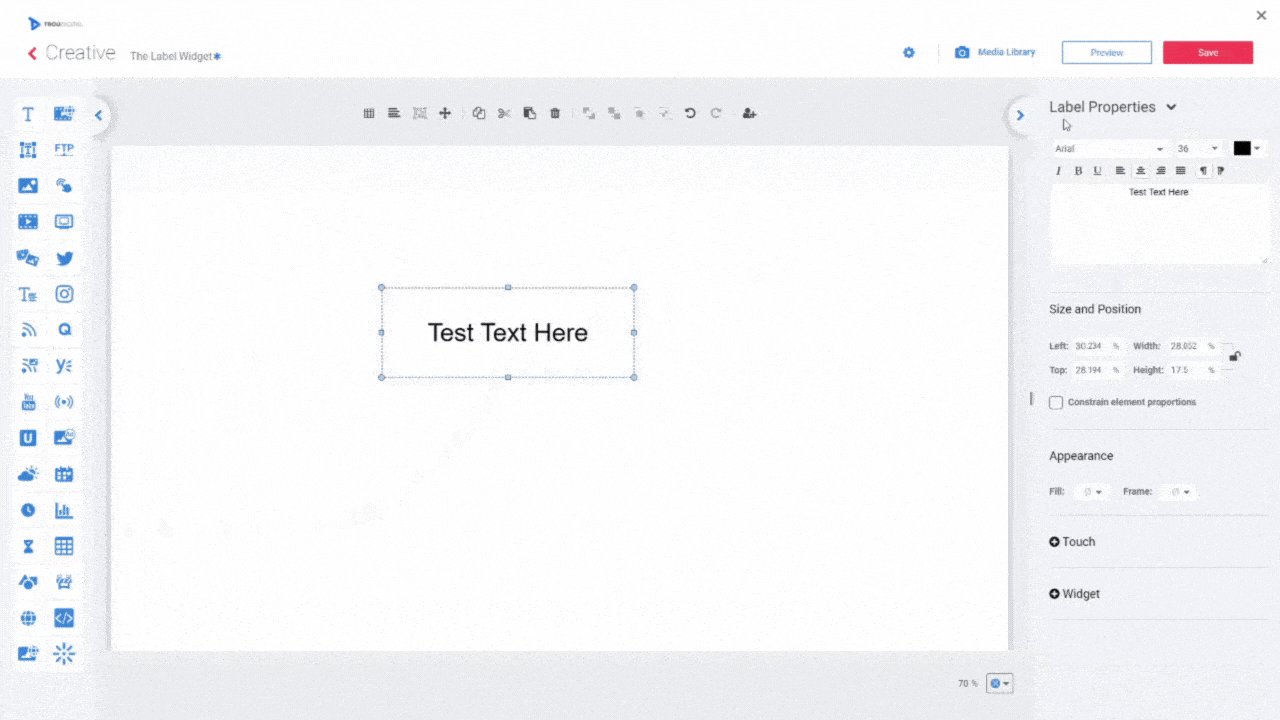
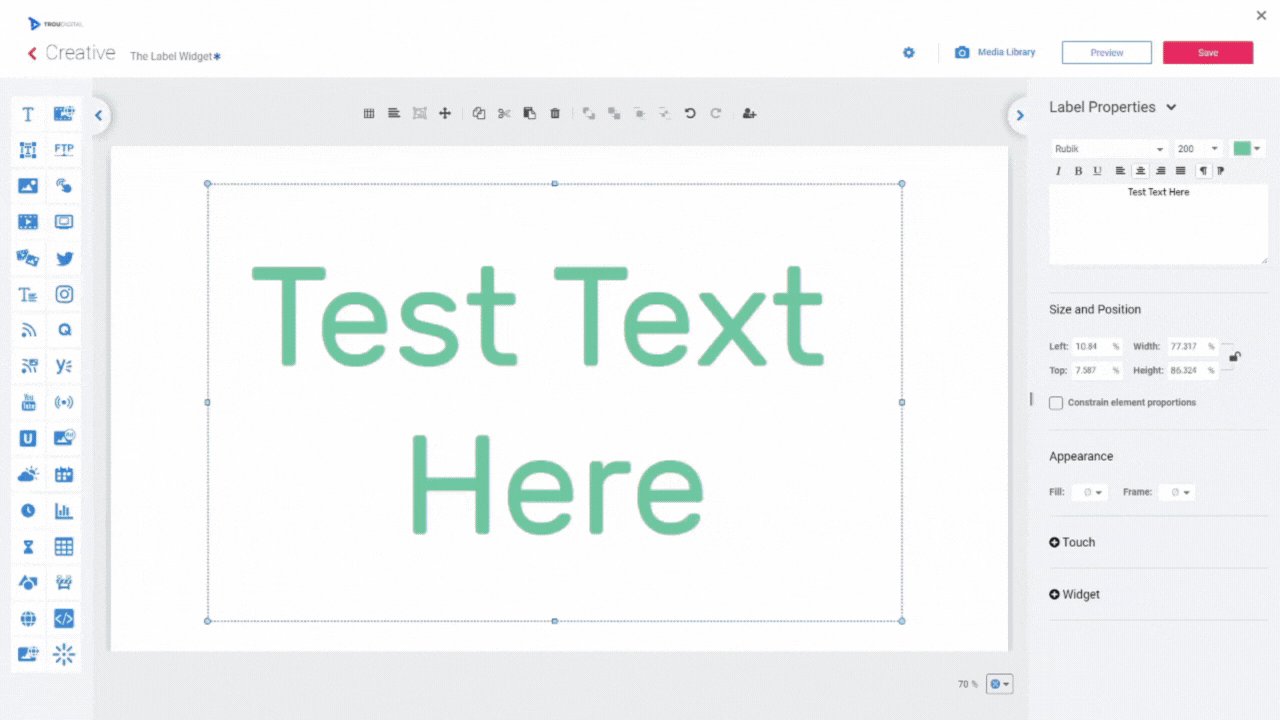
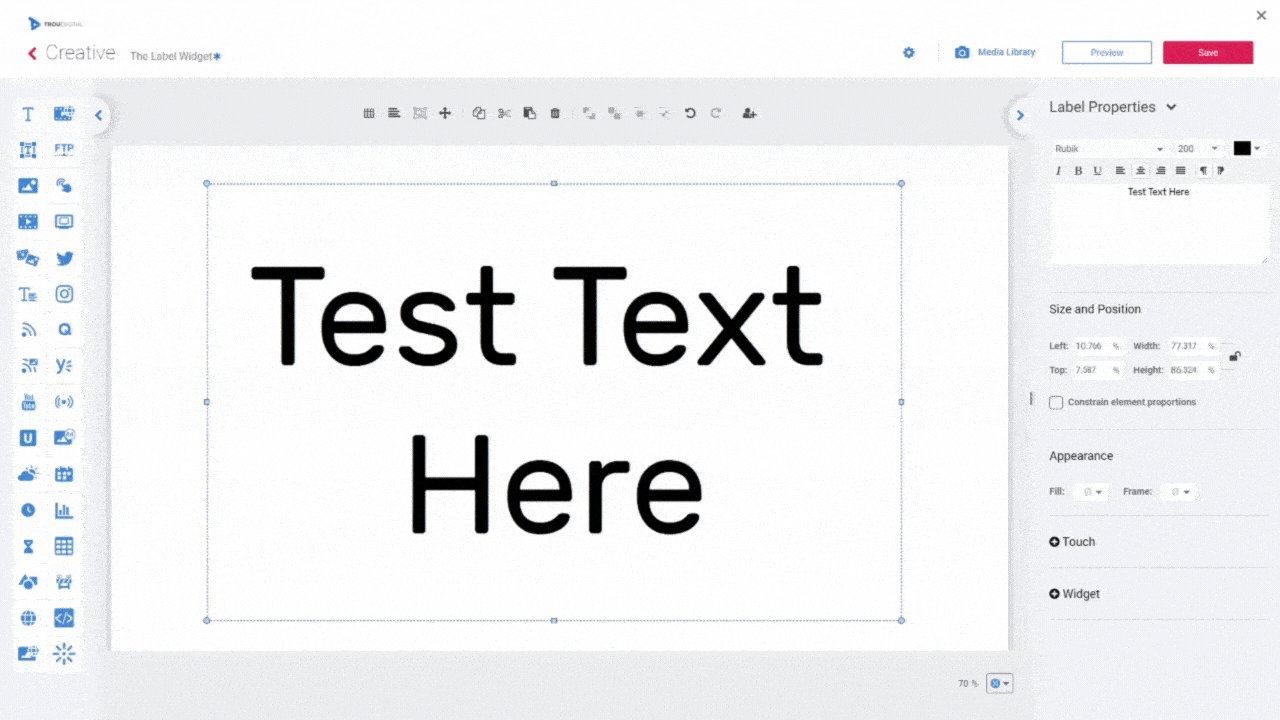
To customise the label widget, select the widget on the canvas. This brings up the “label properties” tab on the right-hand side of the studio.
From here you have a number of options….

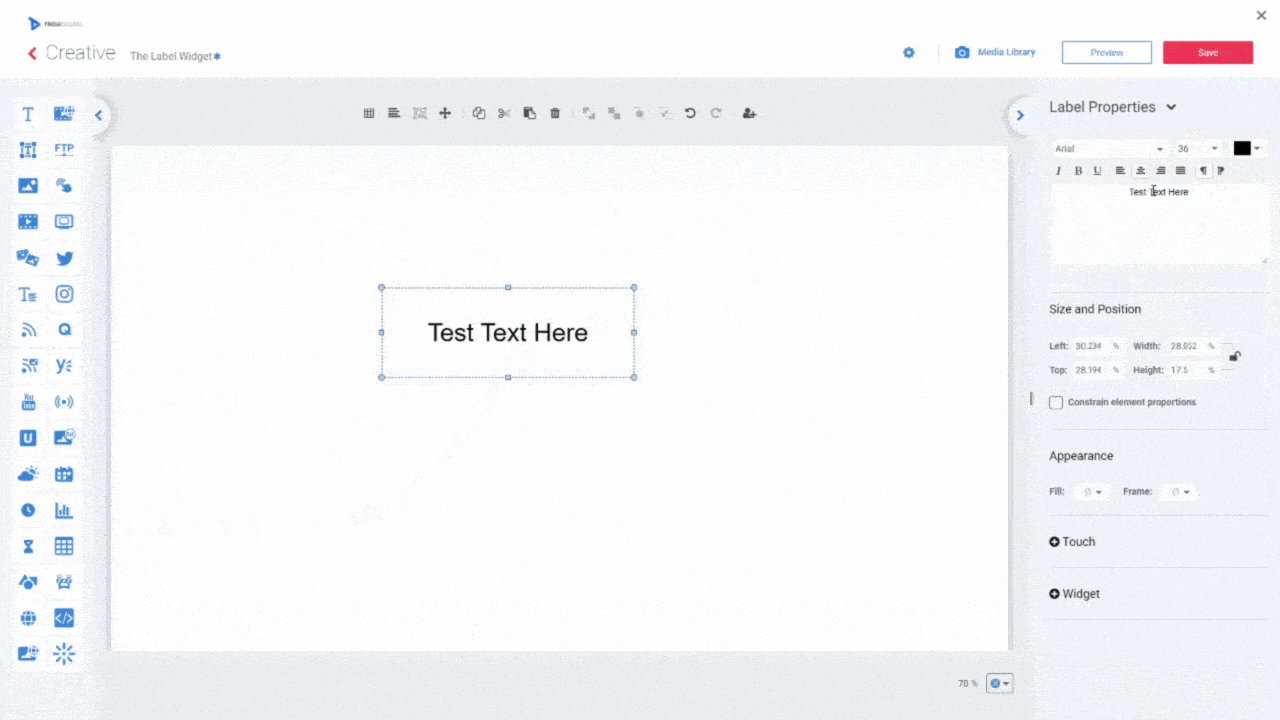
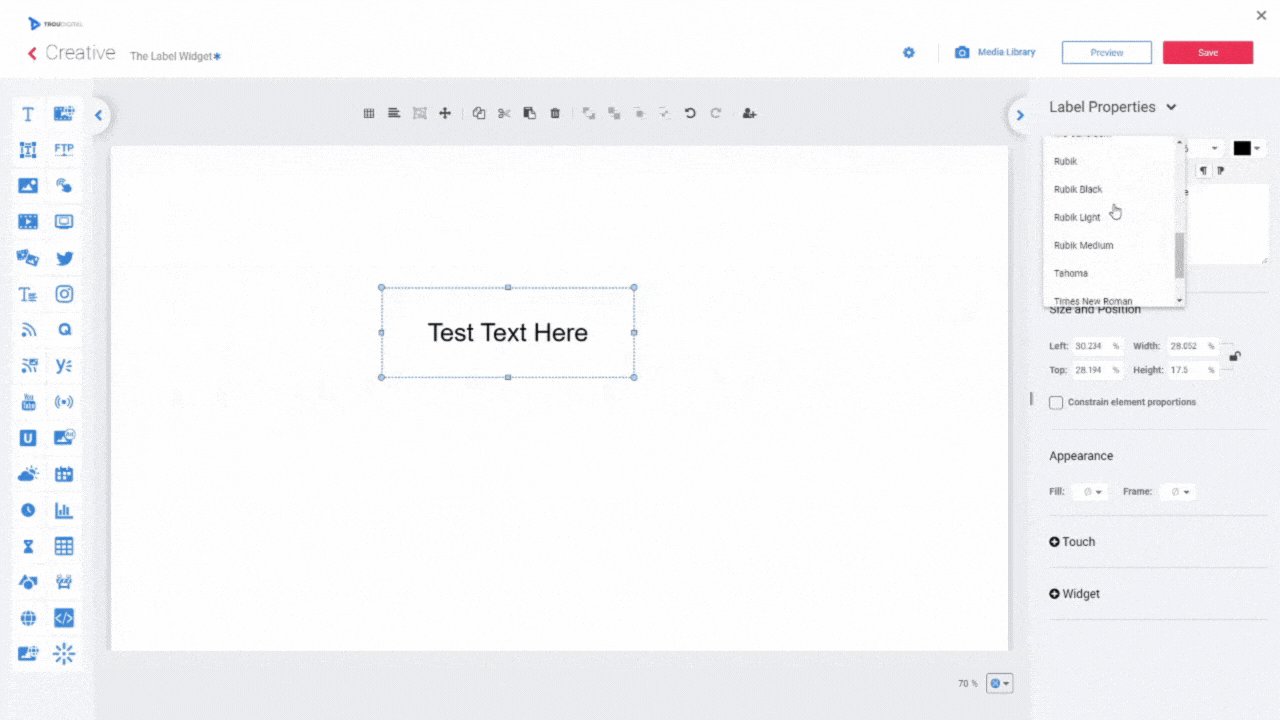
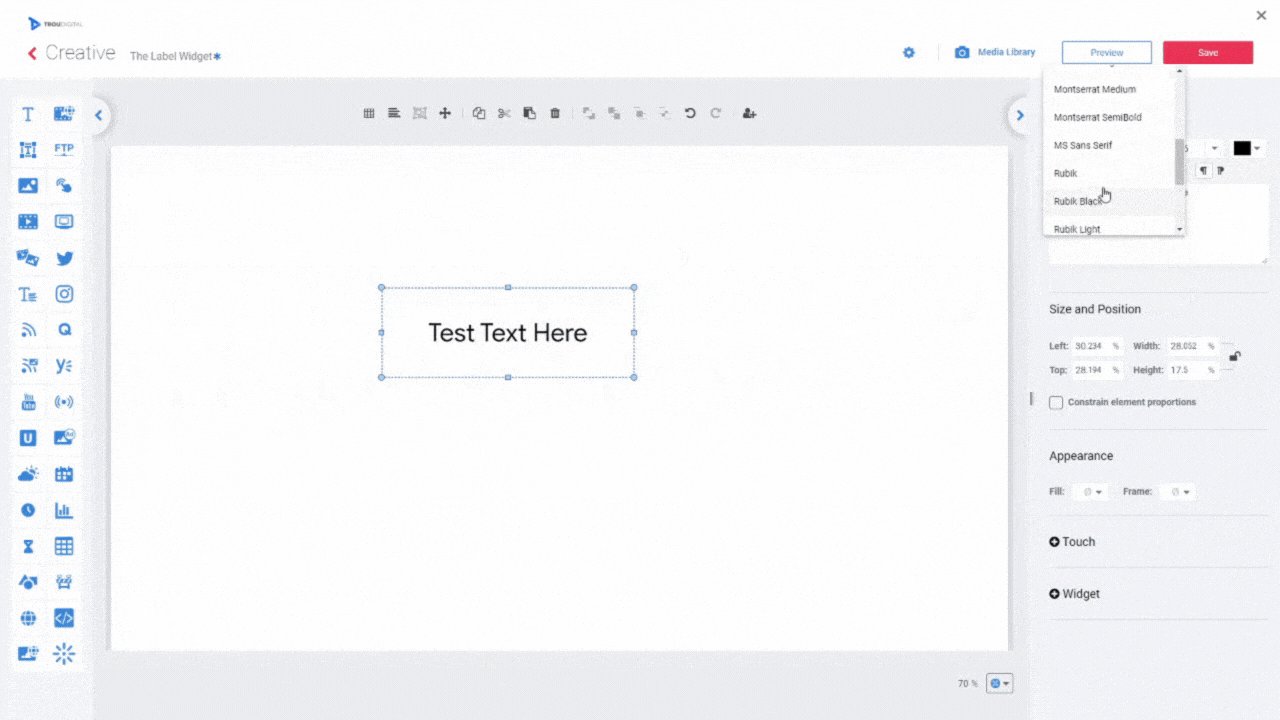
1. Font Type
Simply click on the current selected font (default is usually Arial) to access the font drop-down list. You can scroll down the list an find a suitable font.
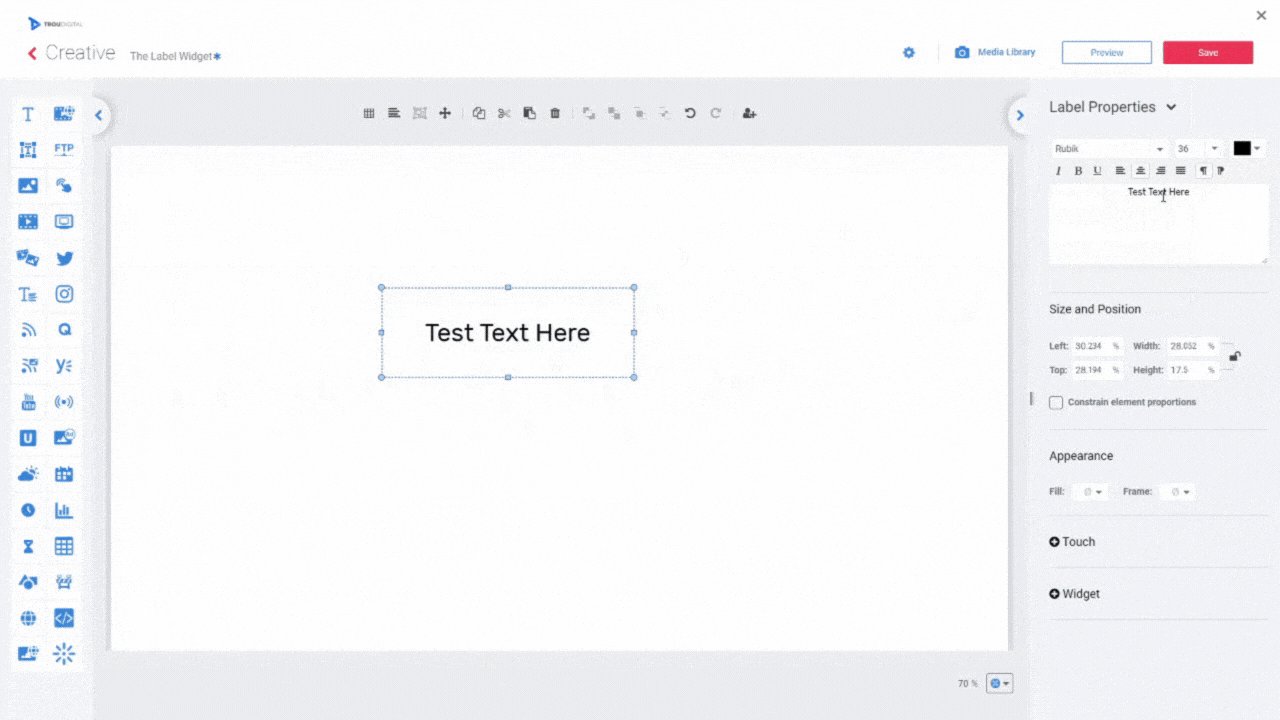
When you find a font, select it. You will see the font on the Canvas change to the newly selected font. The font will also change in the preview window within the “label properties” tab.

2. Font Size
Exactly the same as changing the font type, simply click the current font size in the “label properties” tab (default often 36).
Scroll down the list of font sizes and select one that meets your specifications. If you don’t see your desired font size, you can click within the font size box and enter a custom figure.

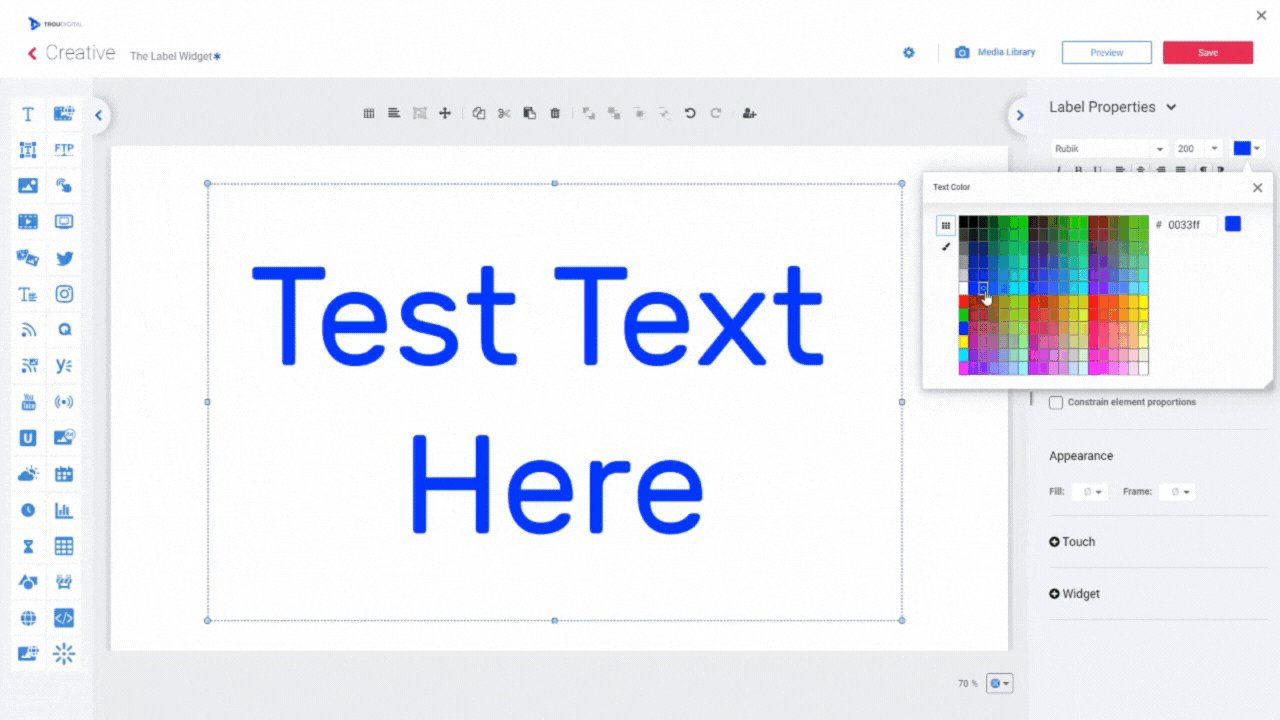
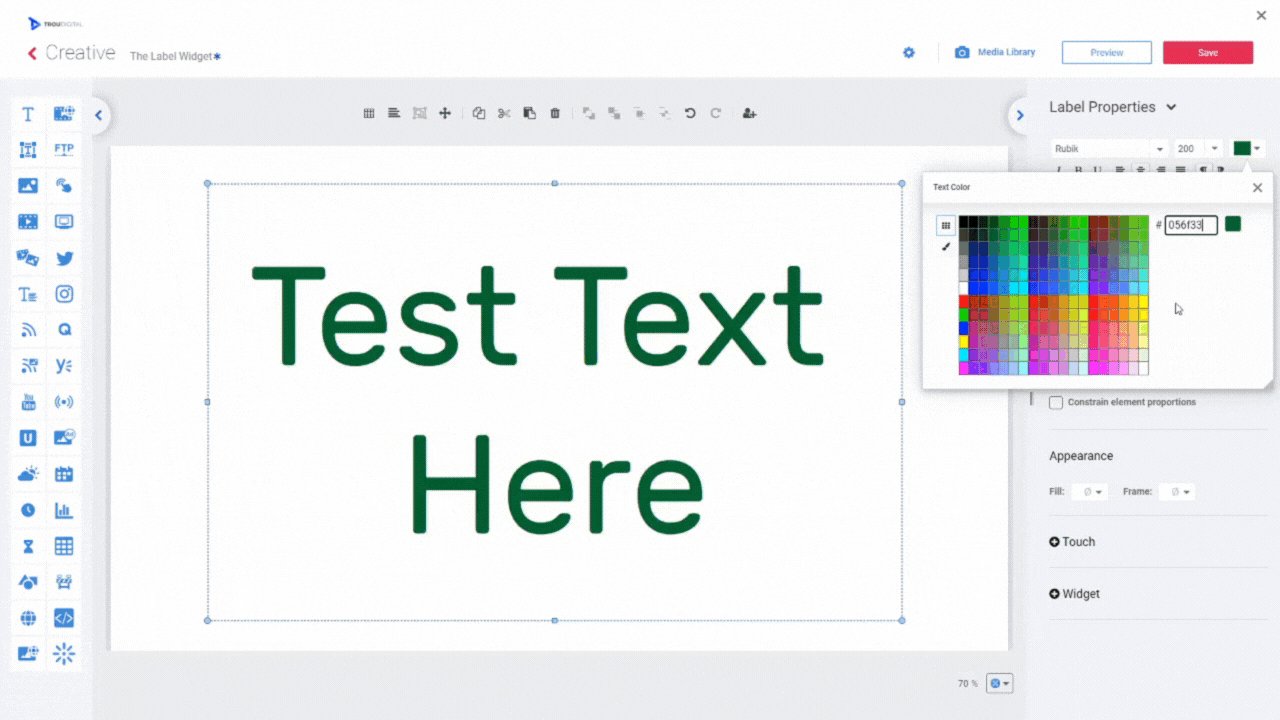
3. Font Colour
The font within the label widget can be whatever colour you want. This means you literally have millions of options here. As a result, you can easily meet brand specifications.
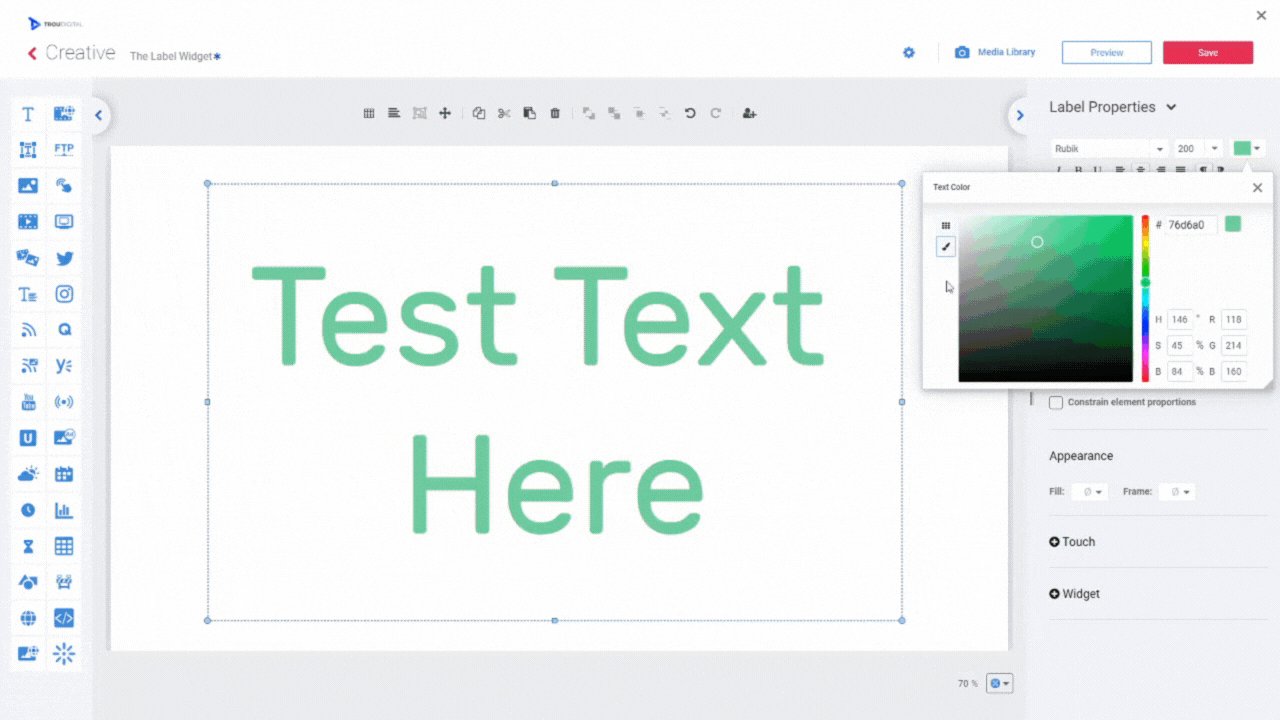
To change the colour click on the current font colour (default often black) in the “label properties” tab. From here you can select a colour from a predetermined palette or enter a colour hex code.
By clicking the paint brush icon on the left-hand-side of the “text colour” window you gain access to further options to customise the colour of your text.

4. Fill And Frame
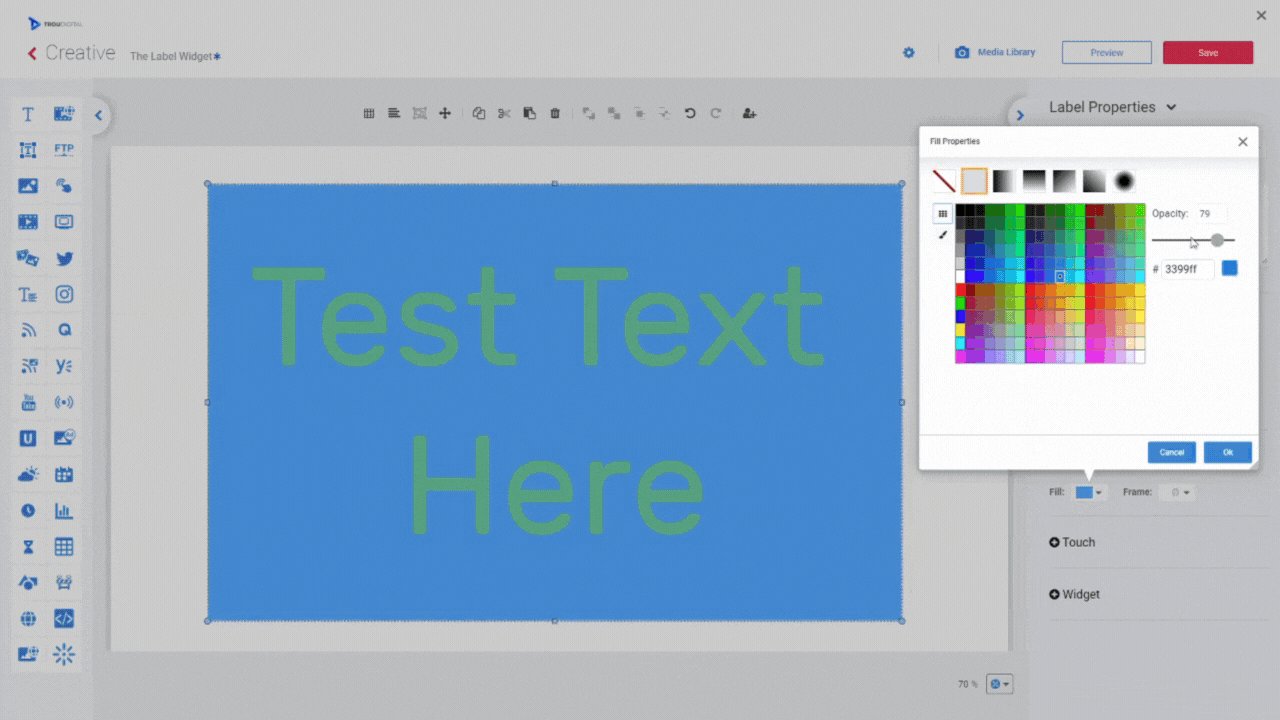
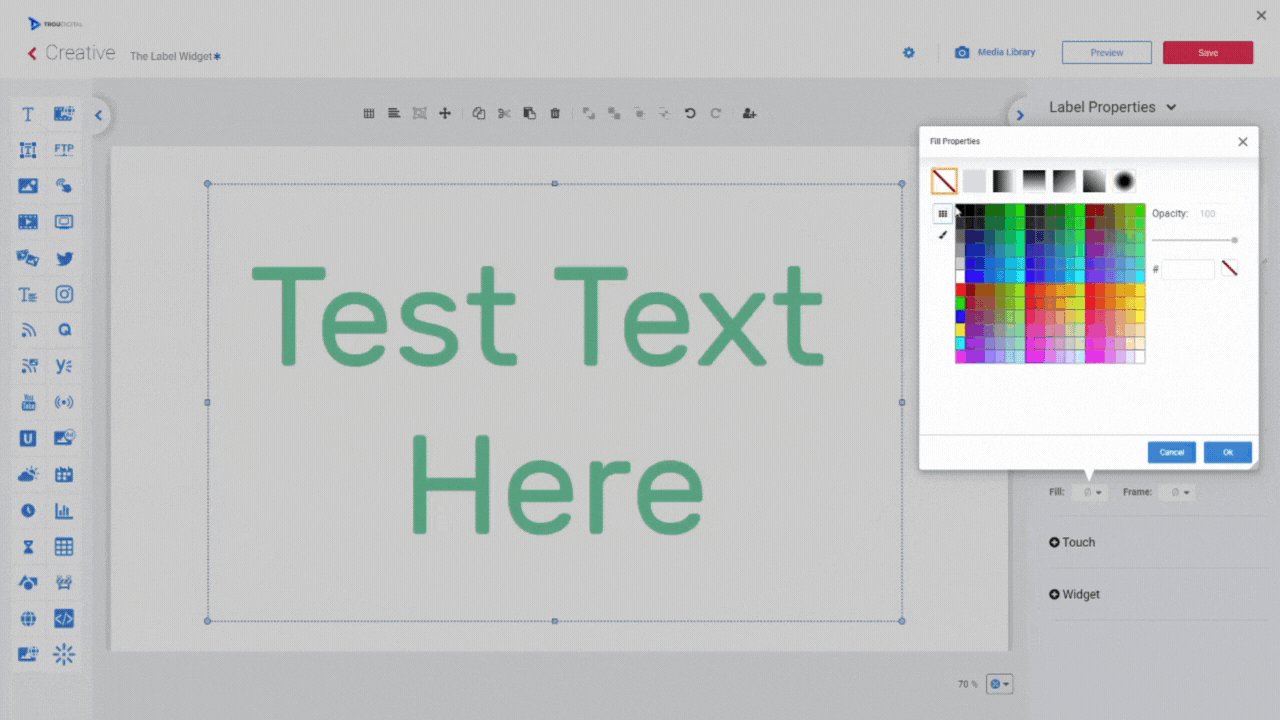
In the studio, it’s also possible to add a background (or fill) and frame to your text.
Navigate to the “appearance” section of the “label properties” tab. Then, click on the “fill” or “Frame” options. You’ll notice the colour options here are near identical to the font colour options. However, there are some additions…
With the “fill” options allow you to add gradients and change opacity of the fill, giving you full control of how your content looks.

5. Other Label Customisation options
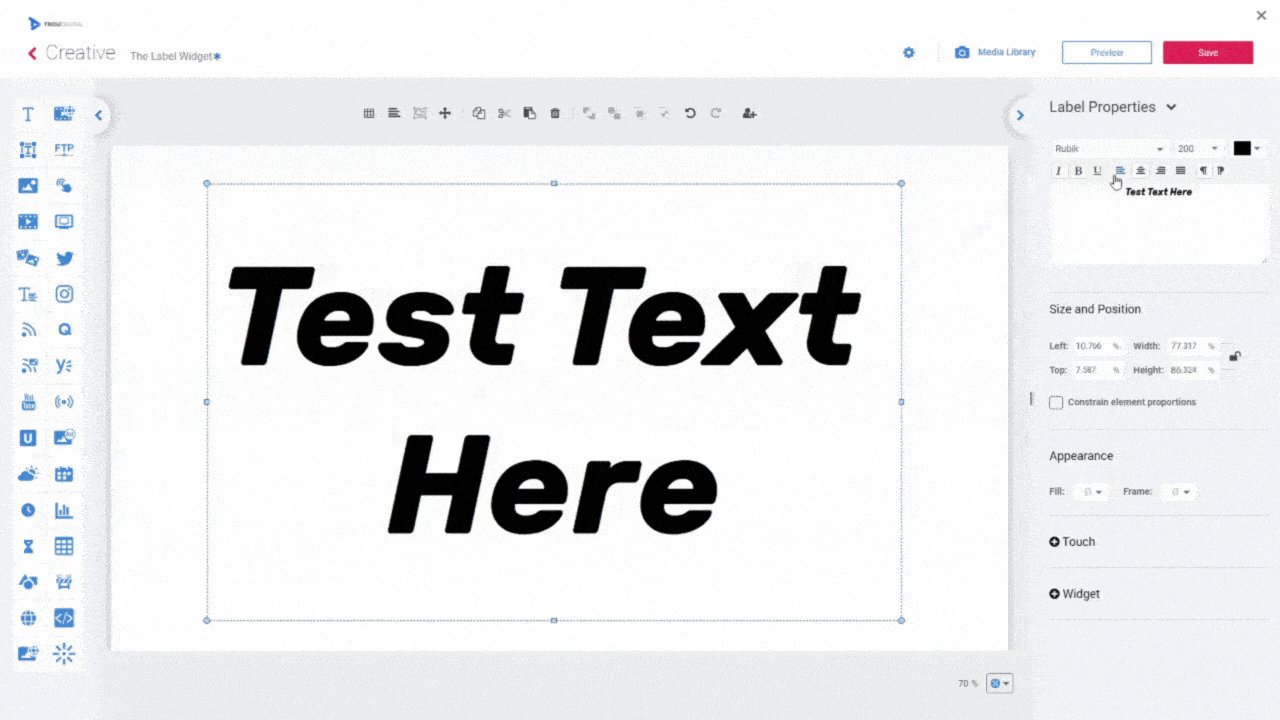
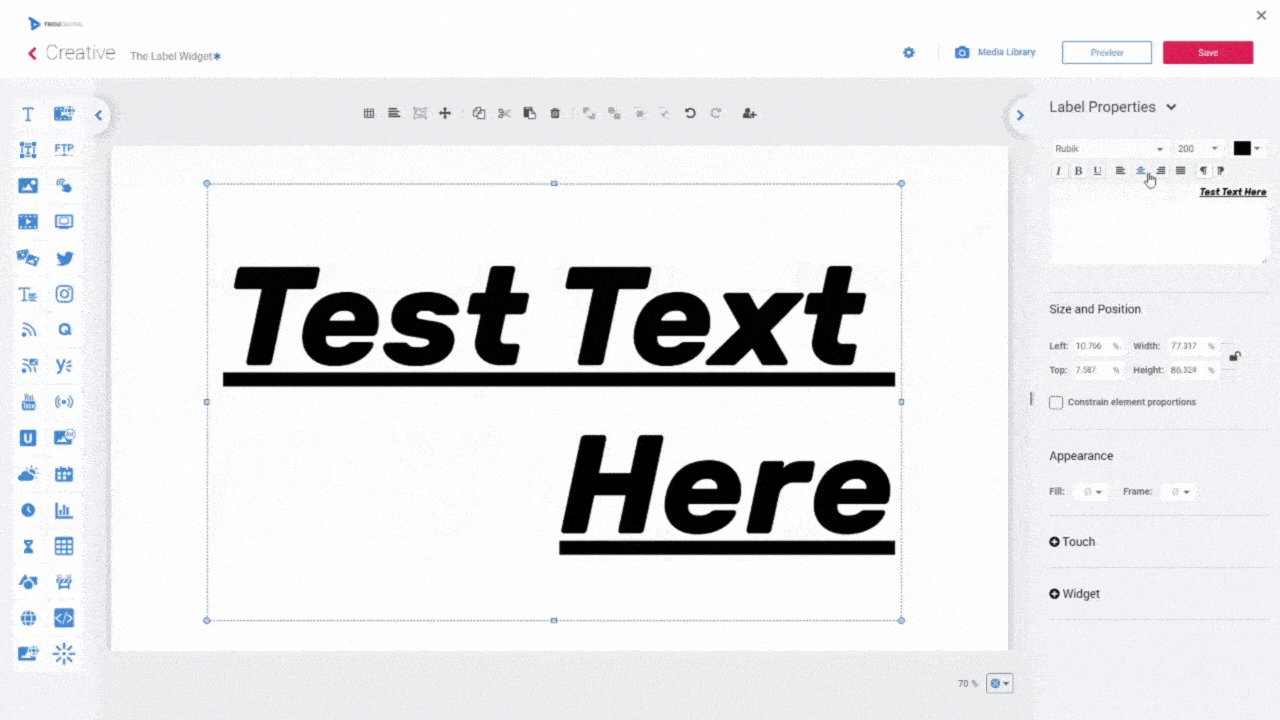
Within the “label properties” tab, you have some more options to fully customise your label widget.
Select different icons to manipulate:
- Italics
- Boldness
- Underlining
- Alignment

Supercharging The Effectiveness Of The Label Widget
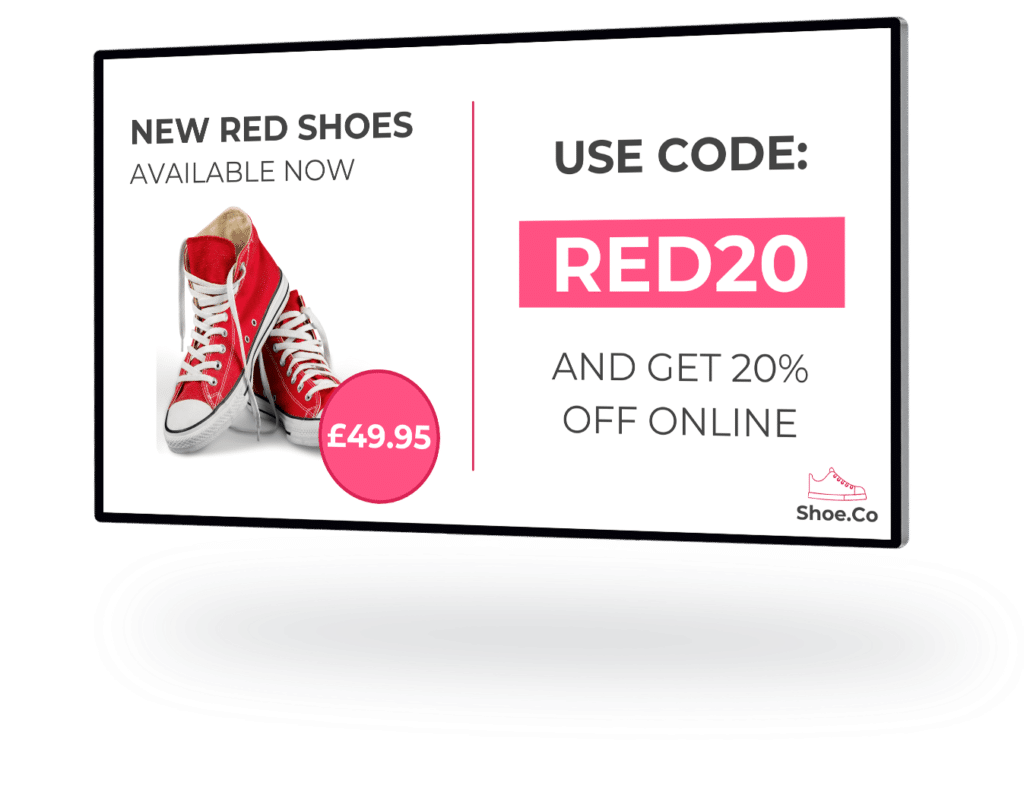
In most cases, we find that the label widget is an extremely effective widget in clearly outlining what your content is about. In a single sentence or a few words your audience can learn exactly what the current slide is about. For example, if the label widget reads “Dog treats 50% this week”, the audience will know there is a sale on for dog treats.
To ensure the label widget can do its job effectively, it’s important to leave some white space. This means not packing your creative with lots of widgets and other text. If your creative looks cluttered, your audience may not know where to look or read. If your label widget is clearly presented and has lots of space around it, it’s far easier to read and is more likely to draw attention to your key messages.
Finally, to ensure your label widget works effectively, consistent branding is key. This means you should make sure that your text fonts and colours are all the same, or meet your brand guidelines. If you use a mix of colours and fonts, your audience can become confused or even put off by your content. As a result, driving down the engagement of your screen. Sticking to brand guidelines keeps your content looking great.

The Text Widget
What Is The Text Widget?
The text widget gives TrouDigital users another option to display text on their screen. The text widget focuses more on the ability to add paragraphs of text.
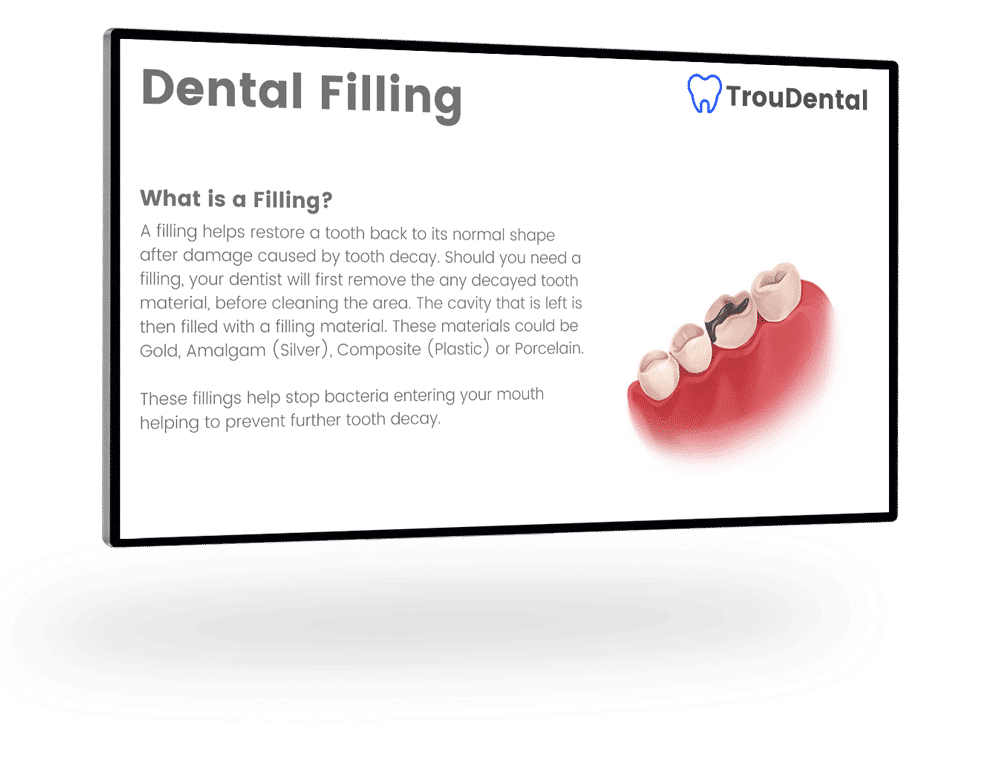
This widget is perfect for adding descriptive information to your creatives. For example, a dental practice may want to educate waiting patients on gum disease. Using the text widget, the practice can communicate the vital information their patients need to know.

How To Use The Text Widget
1. Place The Widget On The Canvas
Again, you first need to drag and drop the text widget onto the canvas.

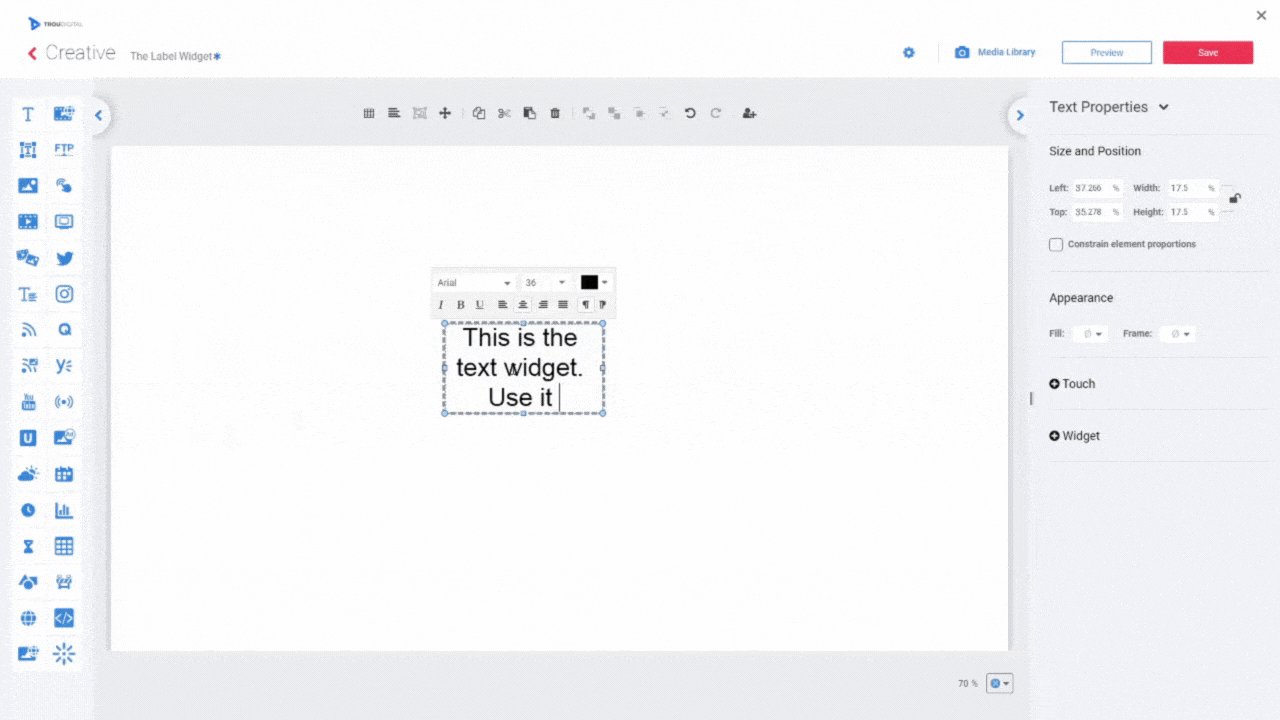
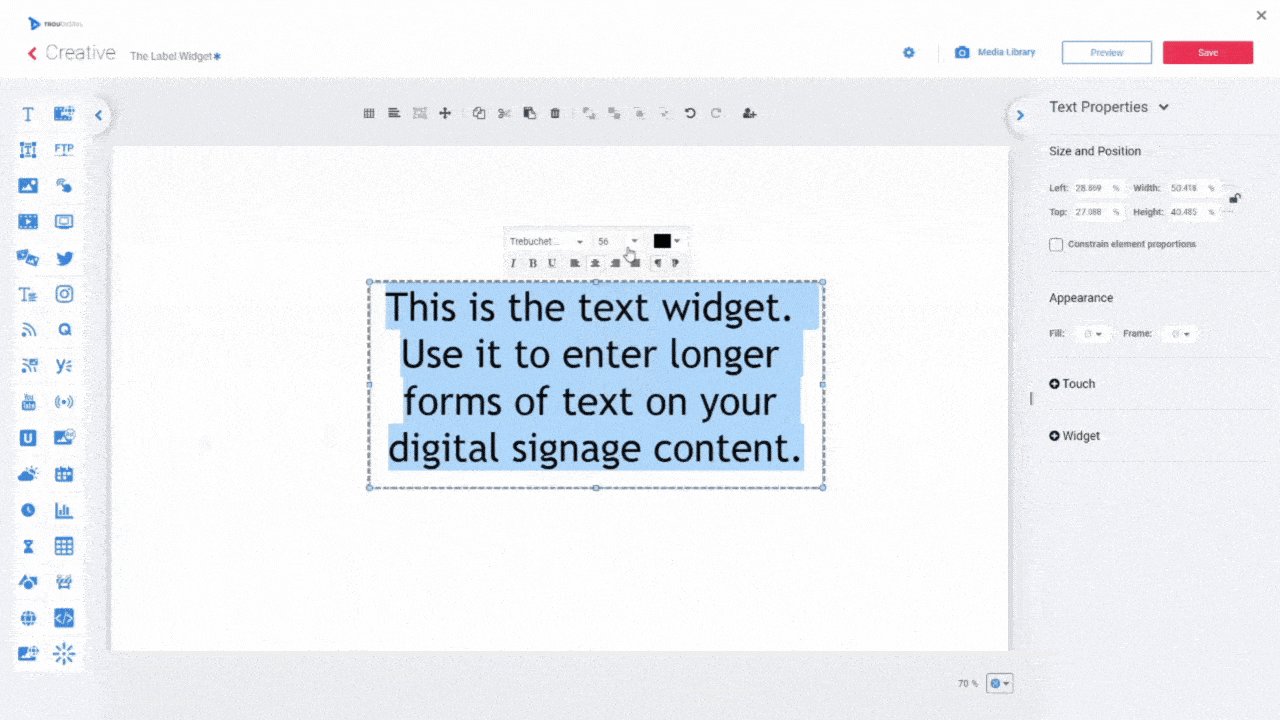
2. Insert Your Text
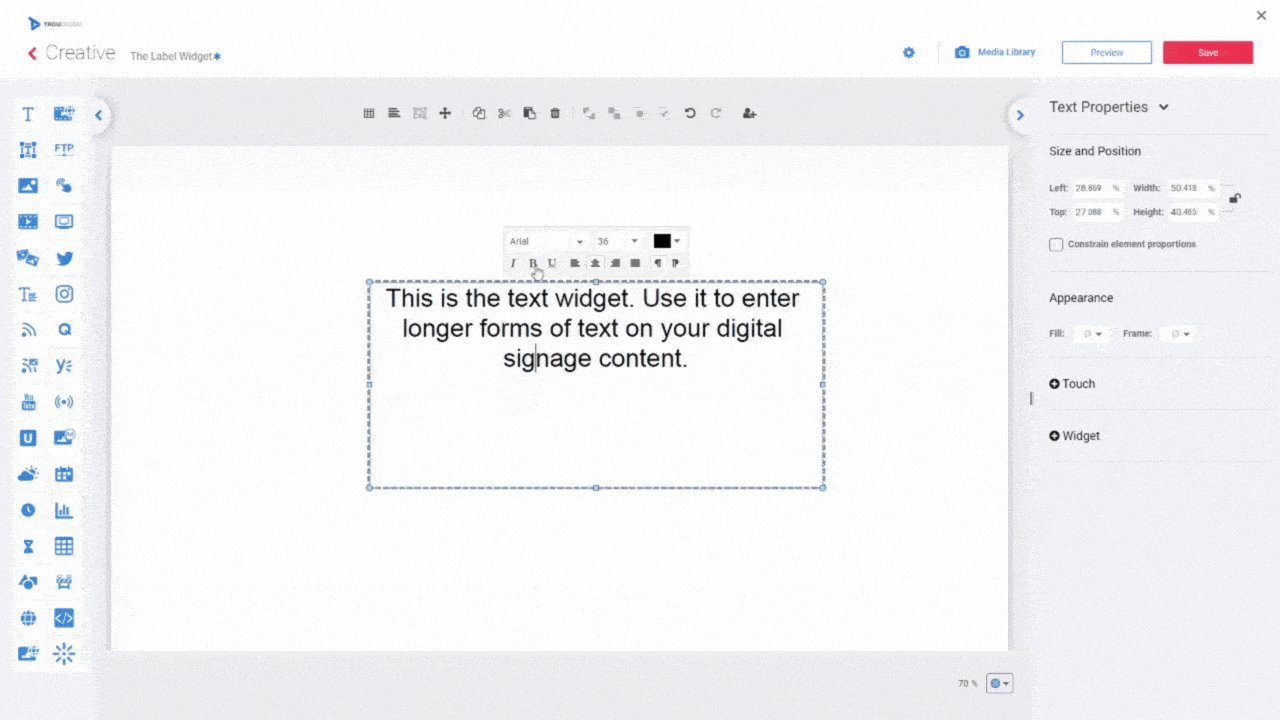
Exactly the same as the label widget, double-click inside the text box. Then either type your text, or paste pre-written text from the clipboard.
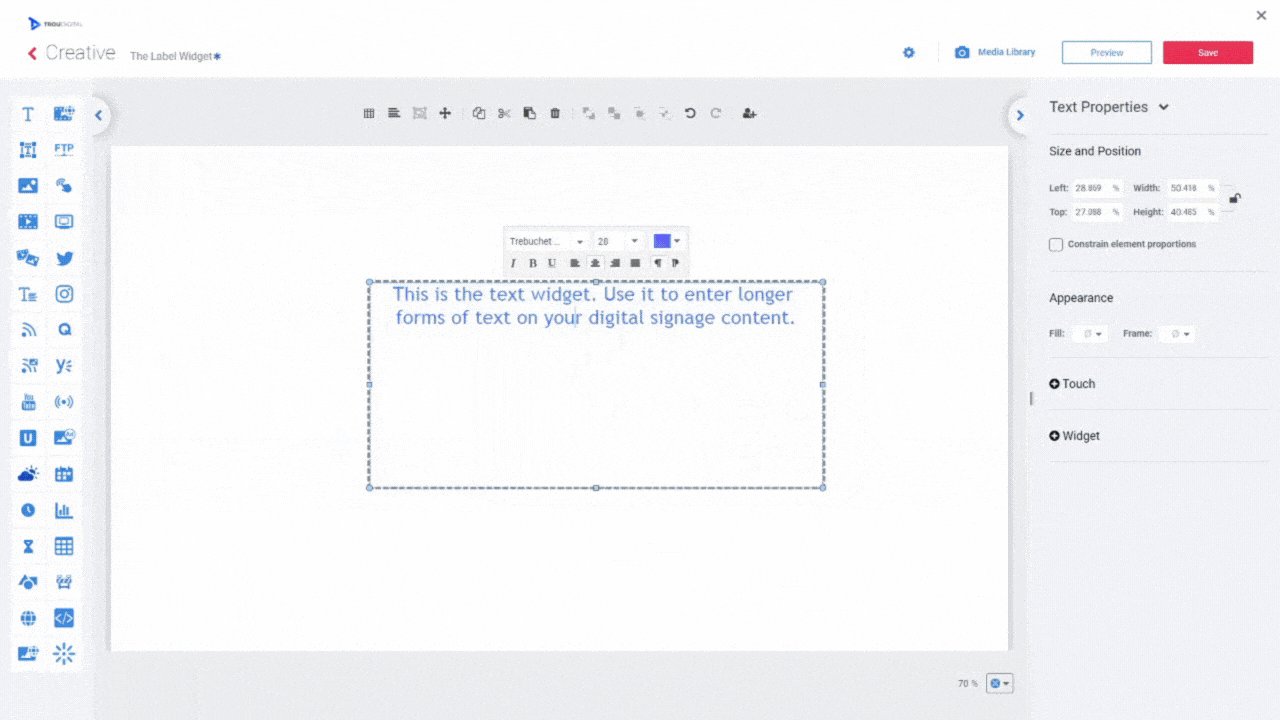
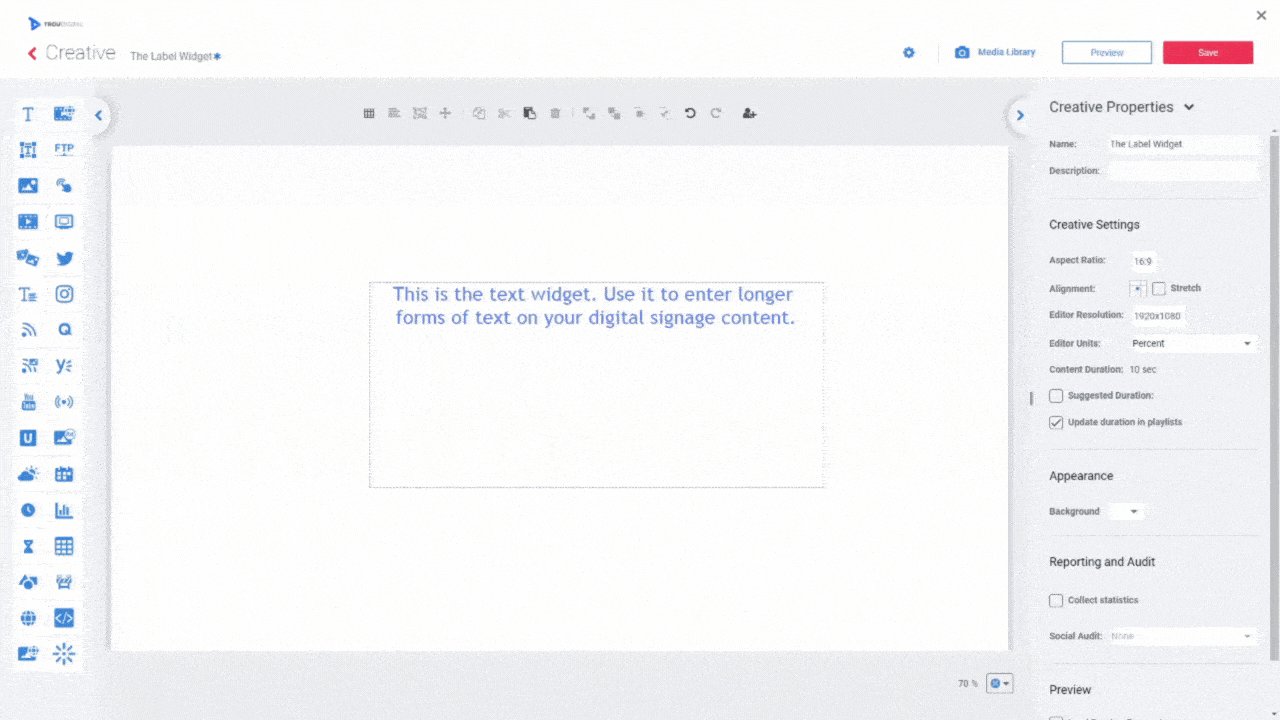
We’ve entered some longer format text to give you an idea of how the widget will look for you.

How To Customise The Text Widget
Accessing The Customisation Options
Everything up to this point has followed the label widget. But here’s where things get different. With the label widget, you need to navigate over to the “label properties” tab to make changes. With the text widget, however, you make your main changes from the canvas.
Simply double-click the widget to access the customisation window. From here, you can change, font colours, sizes, alignment, etc.

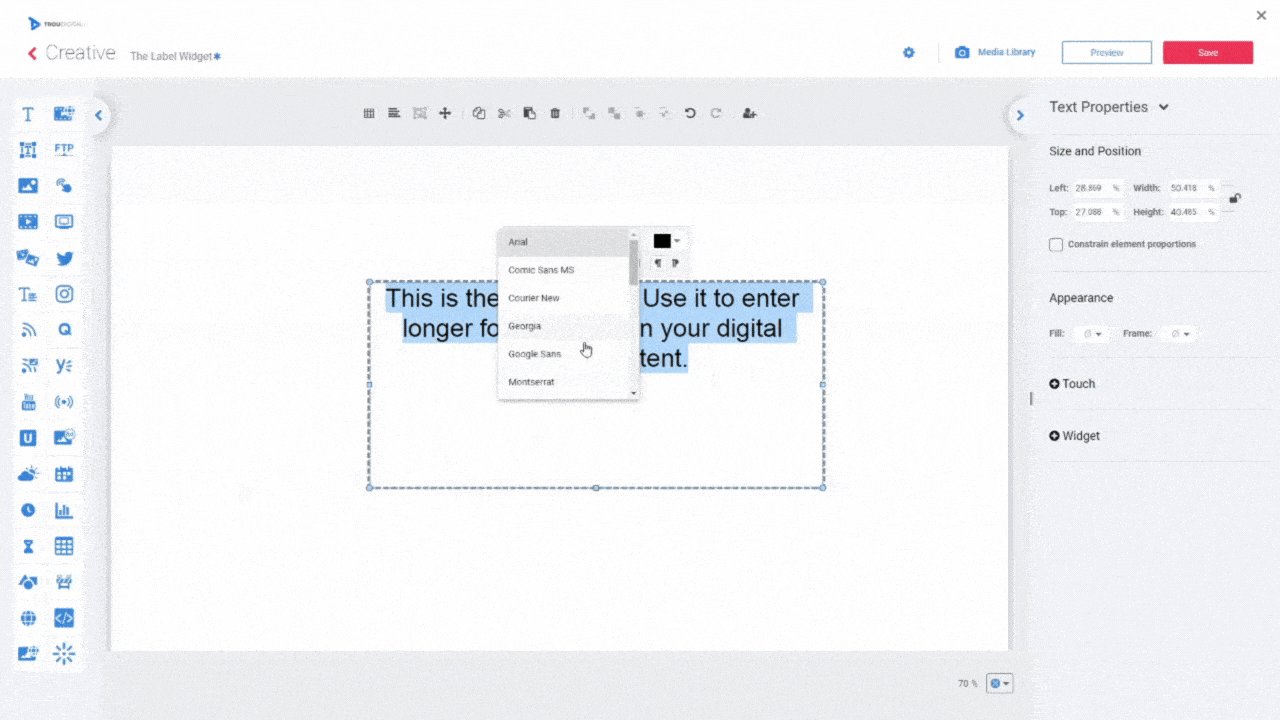
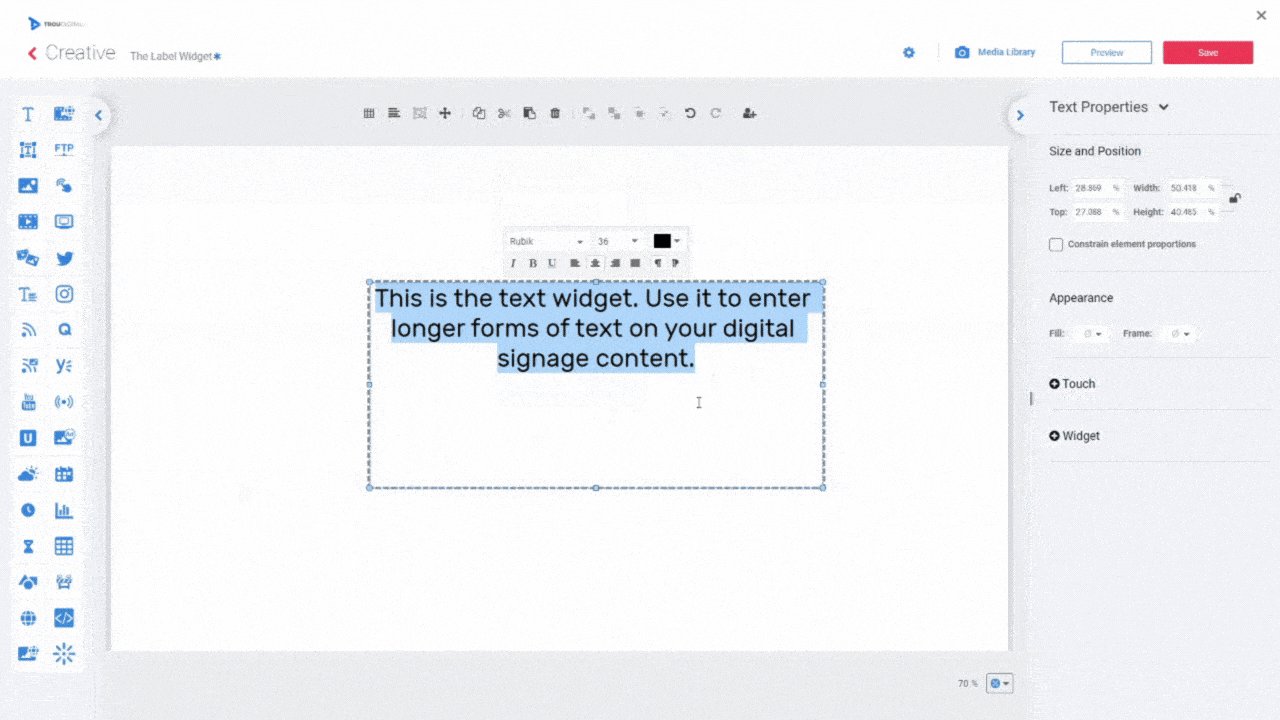
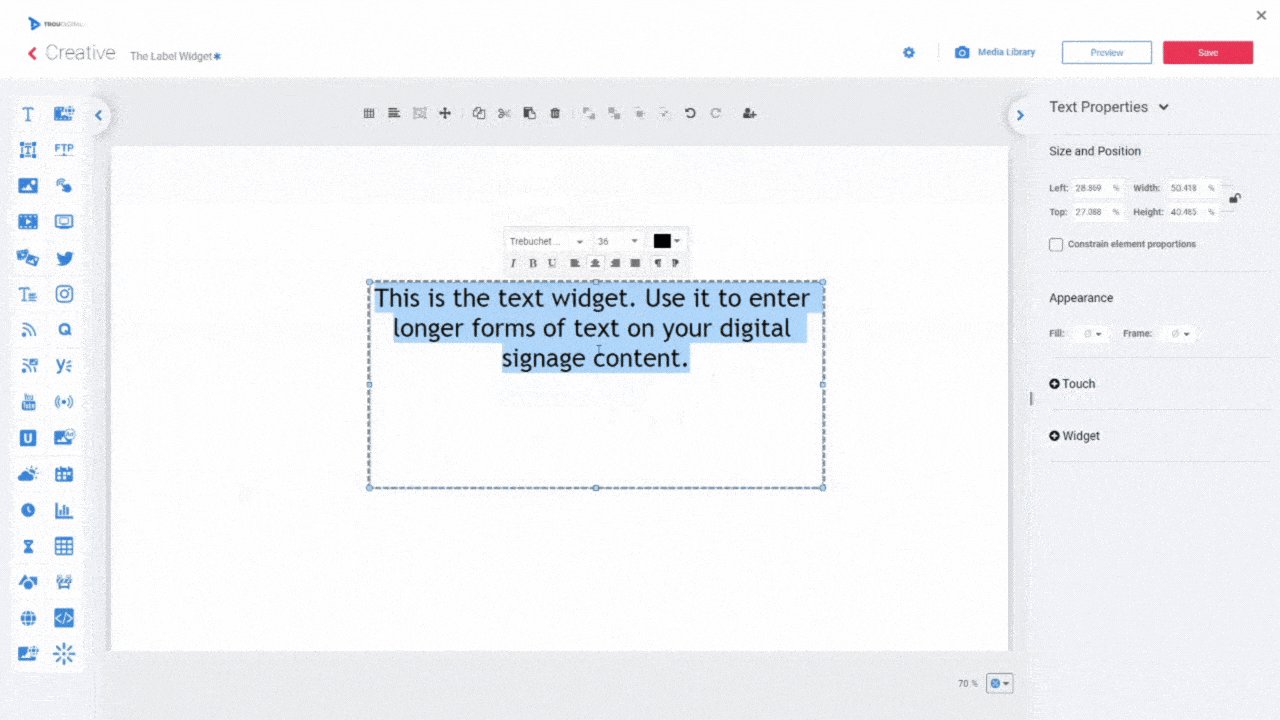
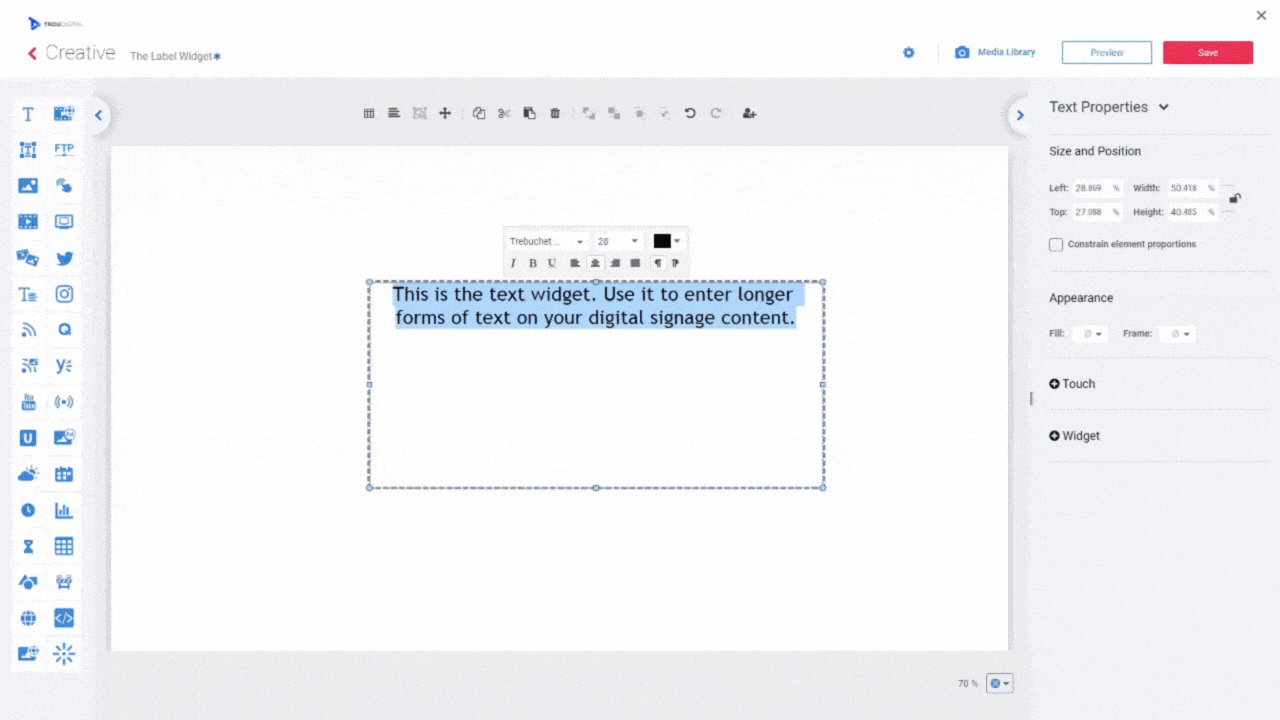
1. Font Type
First, highlight the text you want to change. Then, in the customisation window, click the font options (default usually Arial) and select your desired font from the list. If you don’t see your desired font, contact the team and we’ll see what we can do.
Once your new font is selected, you will see it change on the canvas.

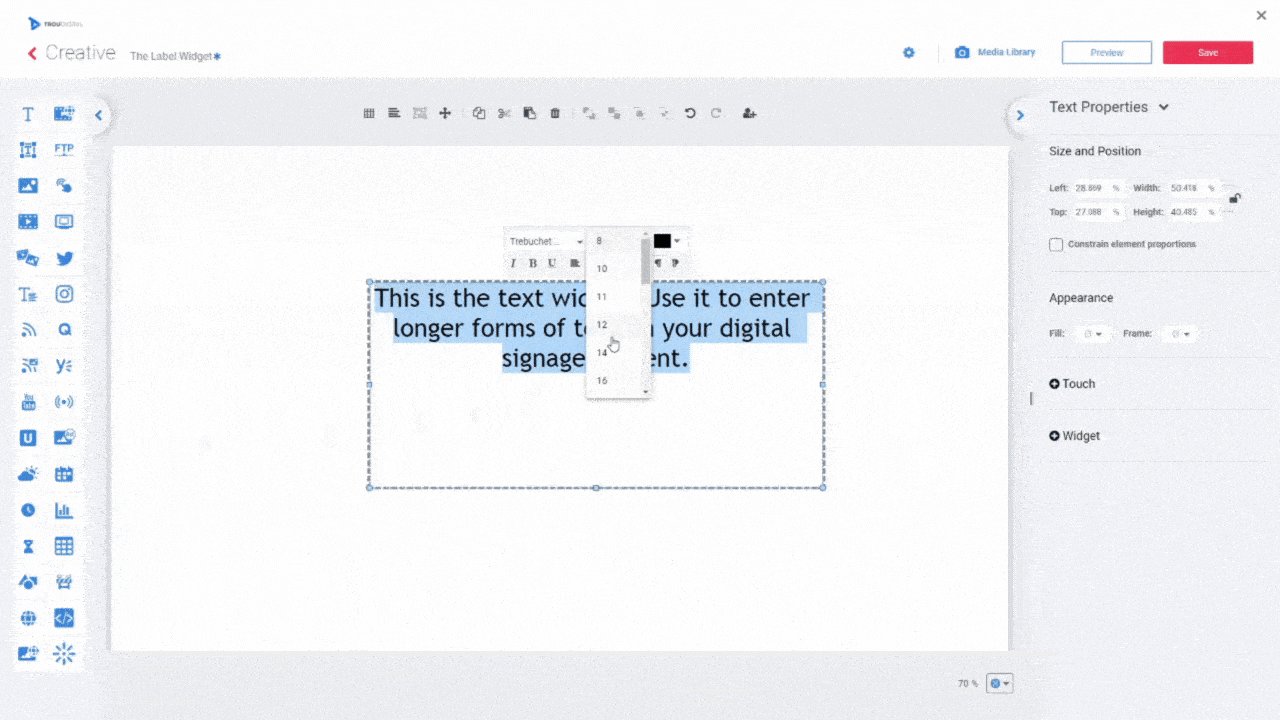
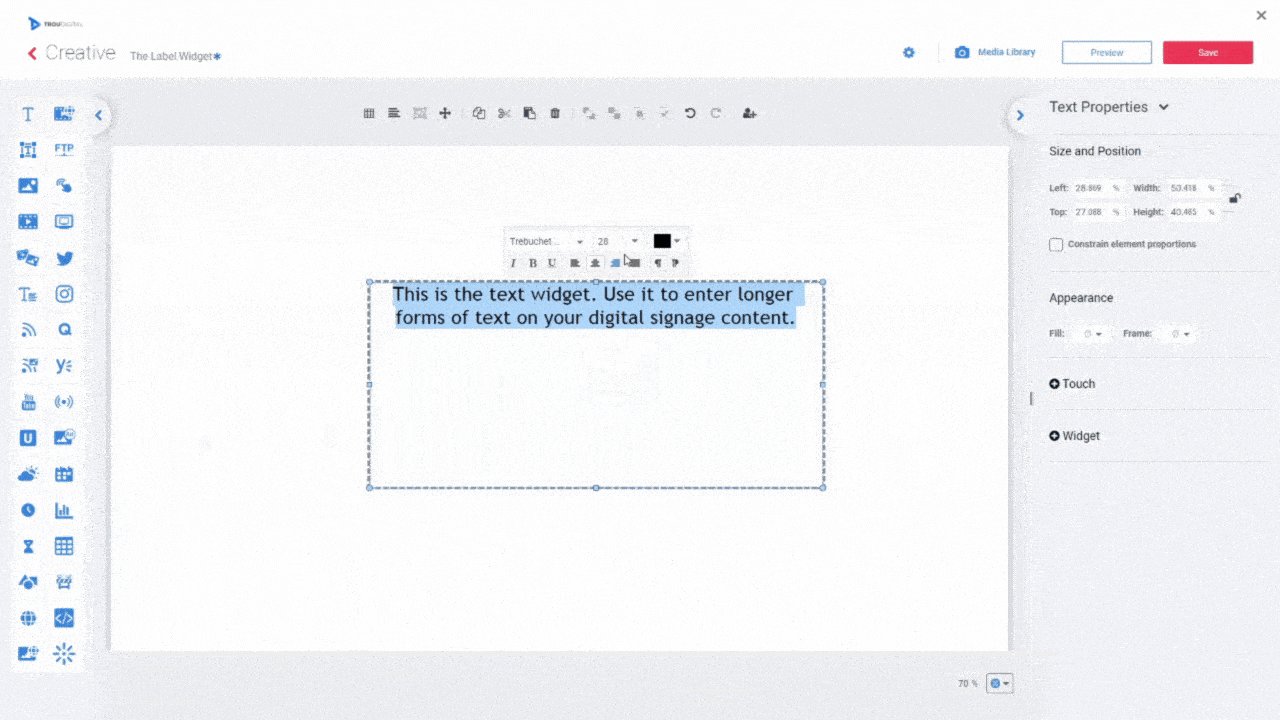
2. Font Size
Changing font size for the text widget is exactly the same as changing it for the label widget.
Click on the font size (default usually 36) and select your preferred font size from our list. Alternatively, type in a custom font size in the box. You will see the font size change in seconds.

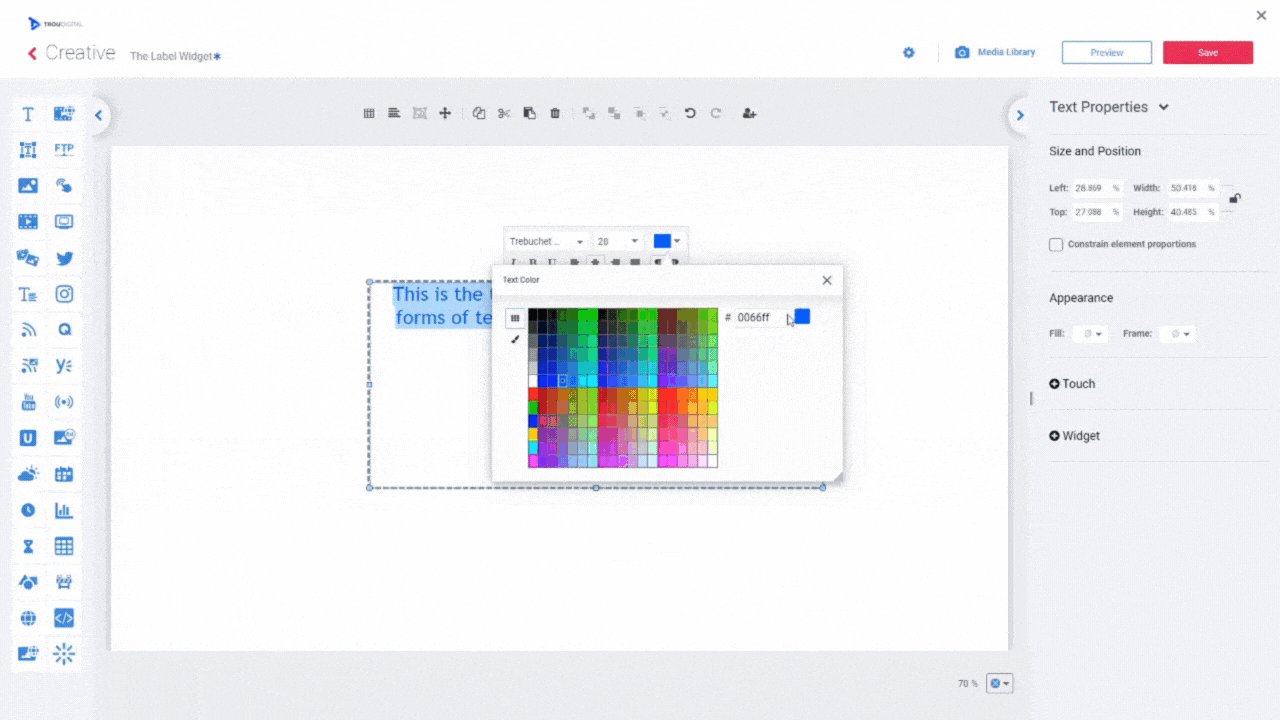
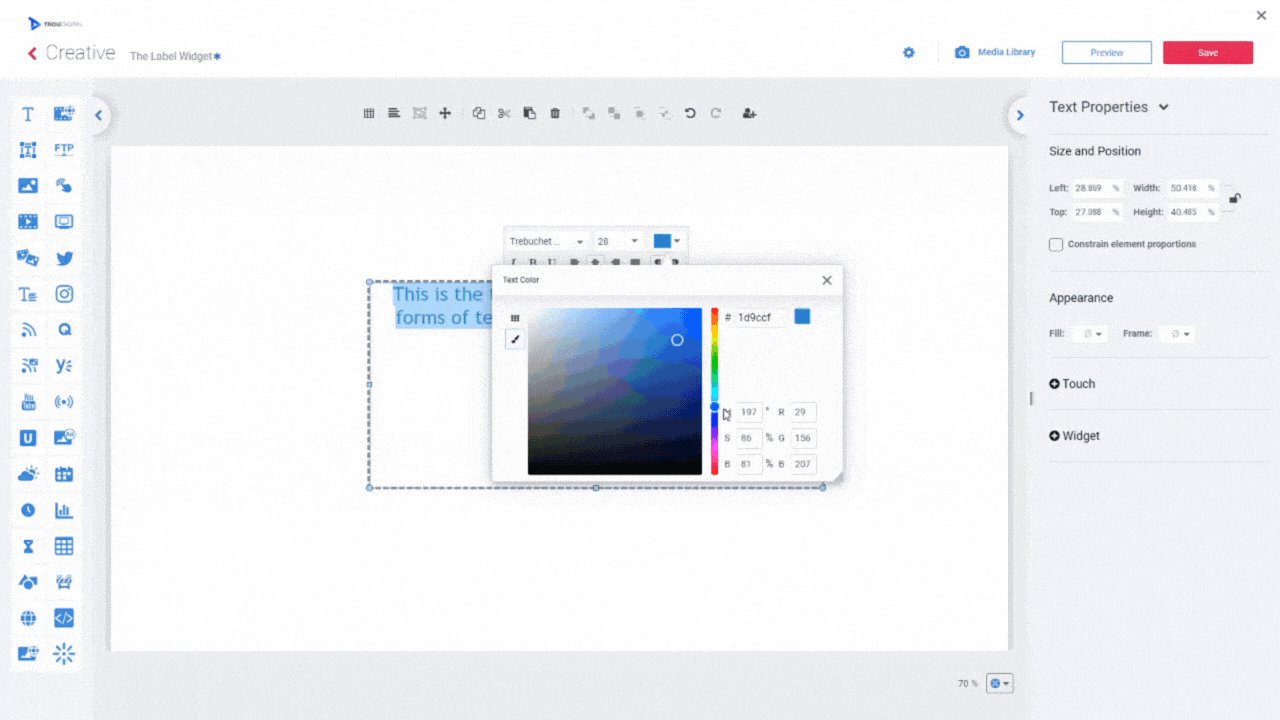
3. Font Colour
Again, changing the font colour in the text widget is identical to the label widget.
Click on the current font colour (default usually black) and select a new colour from the colour palette. Alternatively, you can add a custom colour using the Hex code box. By clicking the paintbrush icon gain access to even more colour options.

4. Fill And Frame
With the text widget, you can also add a background fill or a frame. To do this, it’s the same process as the label widget.
Using the “appearance” section of the “label properties” tab, click on the “fill” or “Frame” options. From here you can change the colours, add frames, add gradients and even increase or lower the opacity of the fill.

5. Other Text Customisation Options
Inside the customisation window, TrouDigital have further options to customise the text widget.
Select different icons to manipulate:
- Italics
- Boldness
- Underlining
- Alignment

Using The Text Widget Effectively
Text is an extremely powerful medium for getting information across to an audience. However, there is such a thing as using too much text. We’re all too familiar with visiting a website and being overloaded with text. We see paragraphs upon paragraphs and immediately get turned off and don’t want to read on. The same goes for digital signage content. If your users see a screen packed to the brim with text, they are likely to not pay attention to your screens. Therefore, it’s important to use your paragraph text sparingly.
As with the label widget, it’s critical that you maintain consistent branding. If your colours or fonts don’t match, your content is more likely to confuse your audience. As a result, the engagement of your screens drops substantially. Therefore, it’s a good idea to keep your brand guidelines handy.

If you have any questions related to Text-Based Digital Signage Widgets, speak to an expert today. Call our friendly team on 02380 981110 or Email info@troudigital.com for a no-obligation consultation. Alternatively, click the button below.
